Photoshop で使える「移動」ダイアログを作ってみた

普段は Illustrator でデザインやらなんやらをしている私ですが、たまに仕事で Photoshop をメインに使うことが。その時に「イラレの “移動” ダイアログがあると便利なのになぁ…」なんて思うことが多々あったので、JavaScriptでPhotoshop用の移動ダイアログ作ってみました。
18/02/16 :
Photoshopのバージョンアップに伴い動作がおかしくなってしまったので、スクリプトの配布は終了させていただきました。この記事が現在参考になるかは分からないのでご了承くださいませ。
Photoshop用 自作 “移動” ダイアログ
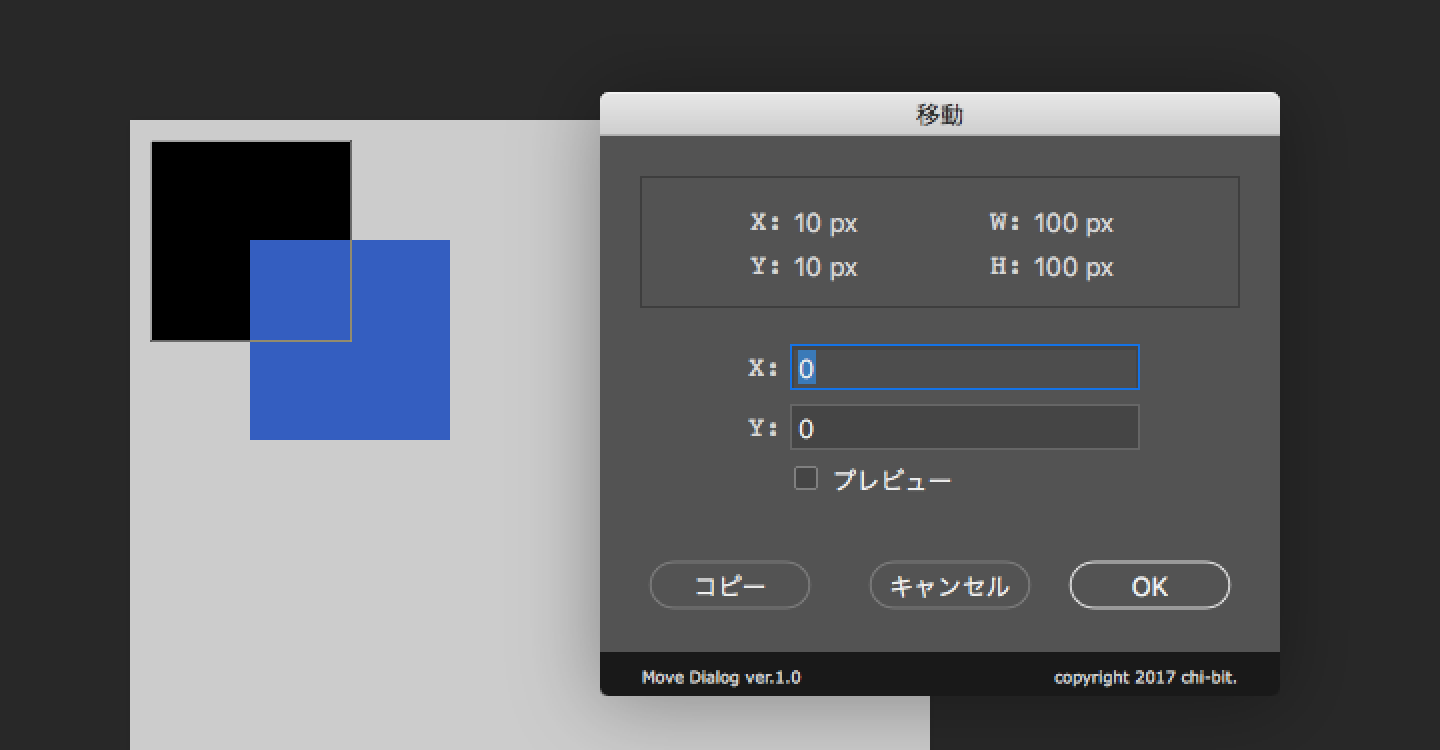
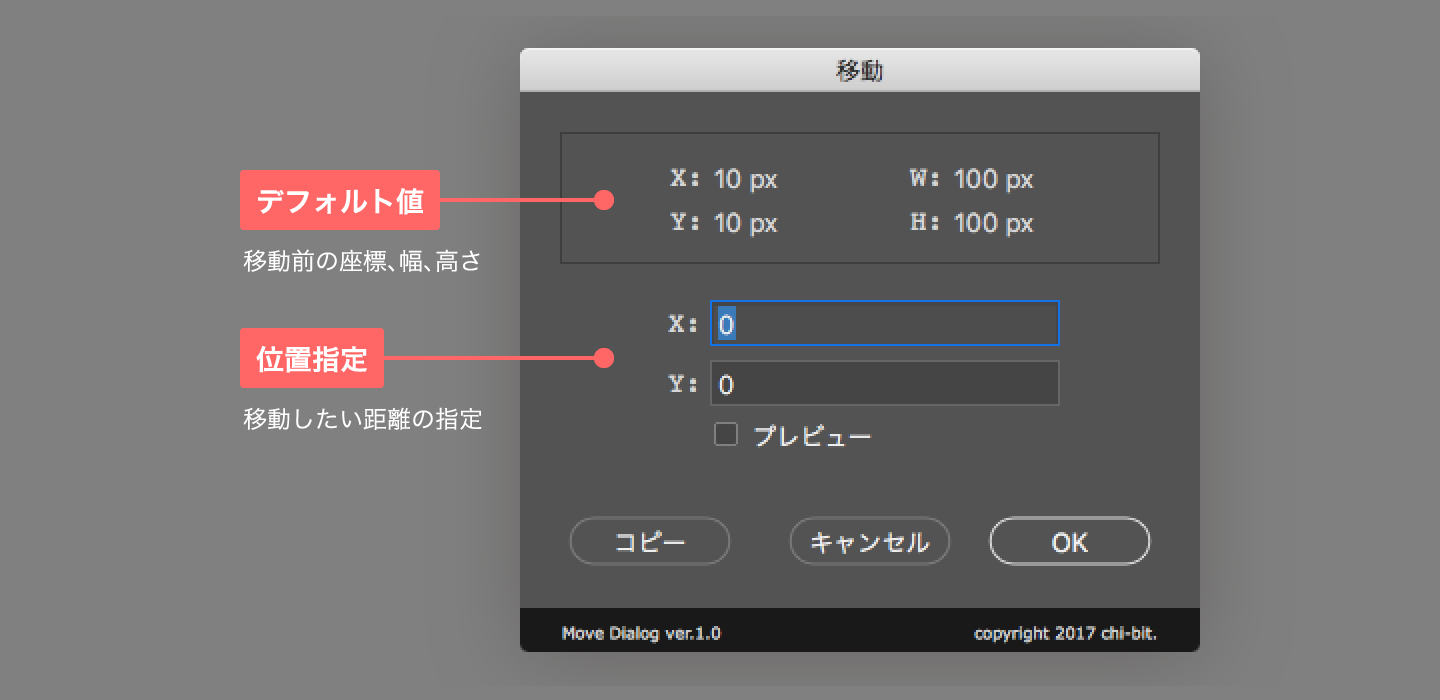
作ったダイアログはこういう見た目。
個人的に必須なイラレの移動ダイアログの中で欲しい機能をいただき、自分なりに使いやすい形で再構築してみました。

位置指定のテキストボックスに、移動させたい距離を数字で入力して [OK] もしくは [コピー] を押すと、レイヤーを好きな位置に移動もしくは複製が可能、というもの。
デフォルト値として、移動前の座標、幅、高さを一緒に見ることができるので、ここからどのくらい動かそうかな?と考える時に役立ちます。
実際に動いているところ
例えば複数の要素を同じように並べたい時を想定したデモ動画です。
ちなみに動画にはありませんが、入力時、全角は半角に変えたり数値以外は入力できないようにしたり、と地味なところも頑張って実現!
パクリ元、イラレの “移動” ダイアログ
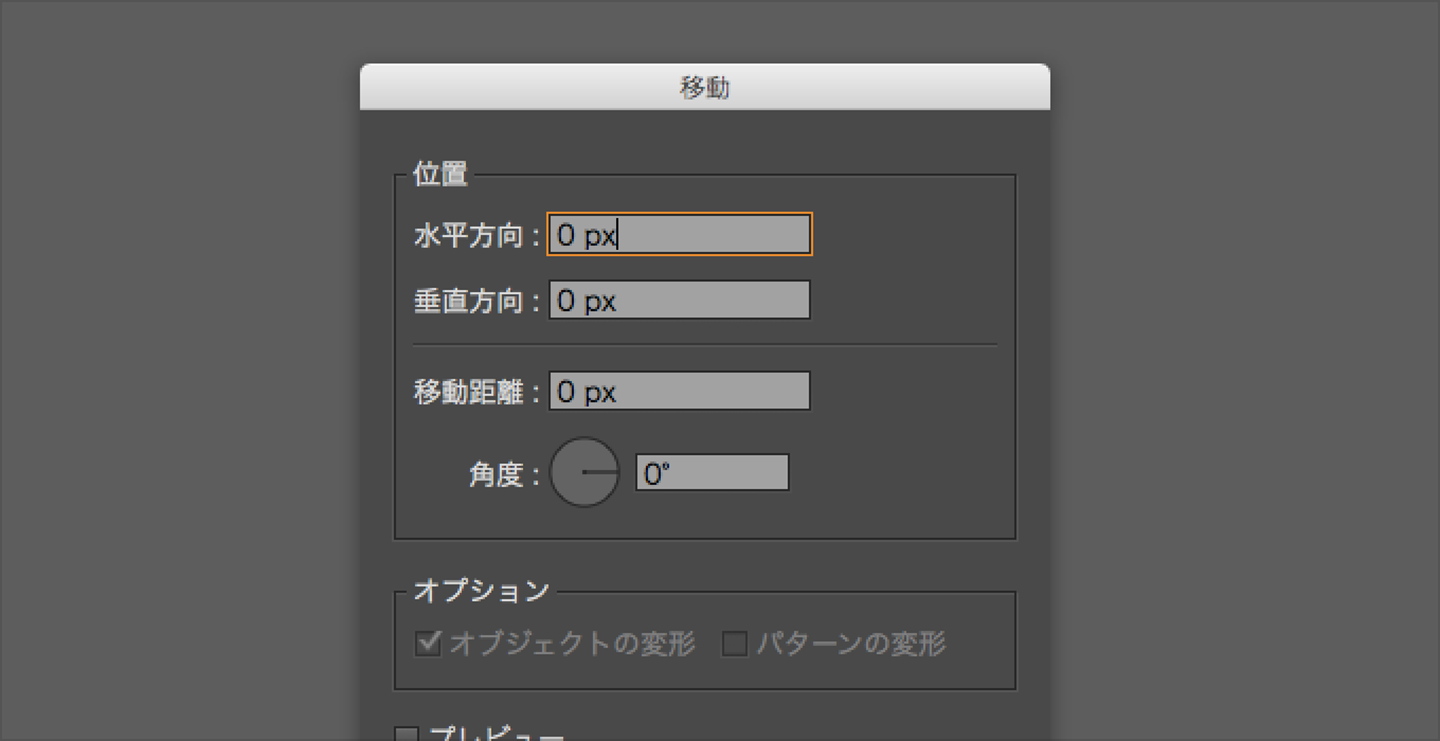
で、このスクリプトの元になったイラレの移動ダイアログとはどんなものなのか?
一応知らない人のためにご説明したいんですが… 本当に便利!なんです。

使い方は簡単(ここでは数値で移動のみについてお話します)。
- 選択ツールでオブジェクトを選択
- エンターキーを押す ※
- 左右に移動させたい場合は「水平方向」に数値を入力。
上下に移動させたい場合は「垂直方向」に数値を入力。 - [OK] もしくは [コピー] をクリック
※ メニューバーの[オブジェクト] → [変形] → [移動]からもダイアログを表示させることが可能です。
オブジェクトを選択したらリターン、オブジェクトを選択したらリターン!
とにかく簡単。移動させたい数値を入力してOKを押せば、自分の思う位置にズレもなくぴったり配置してくれる優れもの。単純に移動させたい時にも、複製させたい時にも大活躍してくれます。
追加した機能とスクリプトの呼び出し方法
だからこいつをPhotoshopでも使いたい!
なんだけど、これがあると完璧なんだよなぁ…と常々思っていたのが「デフォルト値」。
作業中よく複製を行うのですけど、どのくらい移動させるといい塩梅で配置できるか考えたりする時、座標だったり高さや幅を元にすることが多いんですよね。
イラレの場合だと変形パネルでチェックすることは可能ですが、作業の効率化を図るのであれば、一気に確認できたほうが楽…。
というわけで、自分で作ったフォトショ用のスクリプトには、デフォルト値も表示させることにしました。これが地味に… 便利!

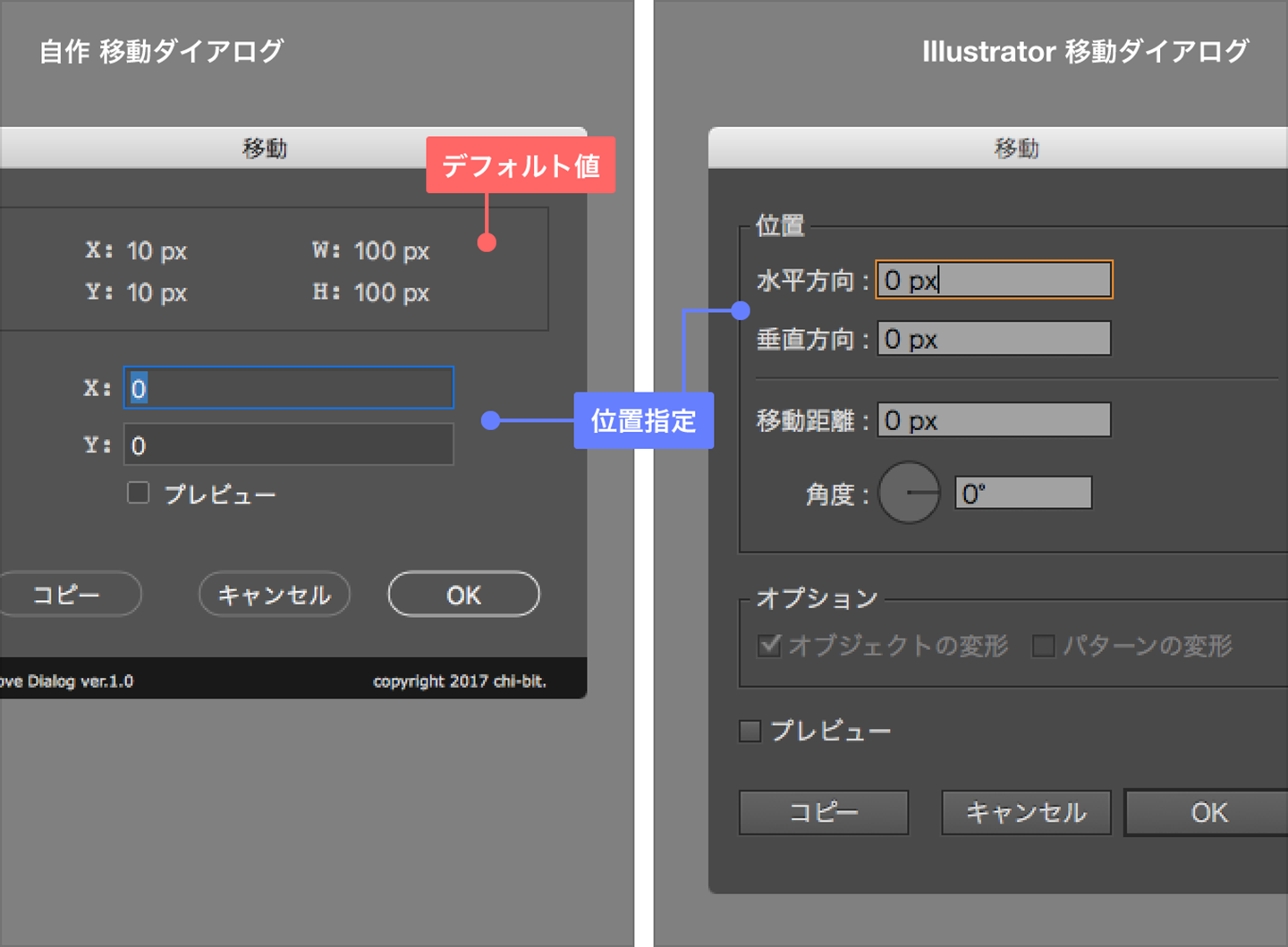
左が私が作ったPhotoshop用の移動ダイアログ、右がIllustratorの移動ダイアログ。
イラレで自分が便利だ〜と思っているものだけ引っこ抜き、プラス願望を形にしたんだから、そりゃ自分にとっては便利デスヨネー(笑)。
でもここで忘れてはいけないのが、スクリプトの呼び出し方法。
スクリプトがどんなに便利でも、使うまでが面倒だと使いません。
だってイラレは「オブジェクトを選択したらリターン!」でダイアログが開ける。Photoshopでも同じくらいに簡単に使いたい!
で、そんな僕らの強い味方 Keyboard Maestro の出番です。
今回は長くなるので説明を割愛しますが、こいつを使って私は [Control] + [Return] で呼び出すようにしています。簡単便利。マジで助かります。
スクリプトの中身の話
せっかくなので、中身の話もしておきます。中身はJavaScriptです。
以前Illustratorで作っていたことがあったので、んじゃ簡単に出来るんじゃない?っていう気軽な思いつきから作ってみました今回のスクリプト。
移動だけの処理ならほんと簡単です。
target.translate(new_x, new_y);
フォトショ側で translate() というメソッドが用意されているので、それを使用し target を移動させてね〜!ってするだけ。new_x と new_y には数値を渡してね。
これで、現在の位置から相対的に移動することができます。
ただし、色々機能を追加したいなーと思ったり、ダイアログ形式のスクリプト作ったりするのは正直面倒です(笑)。
一部分だけですが、ダイアログを作る際はこんな感じで指定。
(実際はあれやこれややるのでもうちょい複雑になったりならなかったりします)
dlg = new Window('dialog', '移動', [0,0,340,280]);
dlg.center();
var info = dlg.add('panel', {width:300,height:66,x:20,y:20});
info.add('statictext', {width:22,height:22,x:50,y:10}, 'X:');
info.add('statictext', {width:22,height:22,x:50,y:32}, 'Y:');
info.add('statictext', {width:22,height:22,x:170,y:10}, 'W:');
info.add('statictext', {width:22,height:22,x:170,y:32}, 'H:');
各要素をどこに配置するか、細かく指定しなきゃいけないので正直やめたくなります。CSS使わせて!お願い!と何度思ったことか…。
ただしイラレでは(多分)できない、フォントの指定や文字サイズの変更などがフォトショのスクリプトだと出来ます!これは嬉しい!
作りはじめは画像を用いて作っていたのですけど、最終的に画像は一切使わず、JSの記述だけでできました。
Adobeからドキュメントが配布されていますので、スクリプト作ってみたいなぁ、という方は以下からどうぞ。
ちなみにこれ教えてもらって知ったんですけど… 日本サイトから辿っていくと 何故だか Adobe Photoshop CS5 Scripting までしか表示されませんので、Adobe Photoshop CC 2015 Scripting のドキュメントが欲しい場合は必ず上のリンクから取りにいってください(17.03.27現在)。
デフォルト値を取るためとかにしてること
実はフォトショのスクリプト、複数の選択レイヤーを取得する術がありません。探したけど見つかりません。なのでなんとかするしかない!
そこで私のとった手法は、一旦グループ化させるってやり方。
グループ化させるには、Photoshop上の操作をJavaScriptコードに書き出すプラグイン「ScriptListener」を使ってます。ググれば情報いっぱい出てきますのでチェキラ!(やり方等メモるの忘れた私を許して…)
// グループ化
function setGroup() {
var idMk = charIDToTypeID( "Mk " );
var desc59 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref29 = new ActionReference();
var idlayerSection = stringIDToTypeID( "layerSection" );
ref29.putClass( idlayerSection );
desc59.putReference( idnull, ref29 );
var idFrom = charIDToTypeID( "From" );
var ref30 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref30.putEnumerated( idLyr, idOrdn, idTrgt );
desc59.putReference( idFrom, ref30 );
var idlayerSectionStart = stringIDToTypeID( "layerSectionStart" );
desc59.putInteger( idlayerSectionStart, 22 );
var idlayerSectionEnd = stringIDToTypeID( "layerSectionEnd" );
desc59.putInteger( idlayerSectionEnd, 23 );
var idNm = charIDToTypeID( "Nm " );
executeAction( idMk, desc59, DialogModes.NO );
}
// グループ解除
function unGroup() {
var idungroupLayersEvent = stringIDToTypeID( "ungroupLayersEvent" );
var desc5 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref5 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref5.putEnumerated( idLyr, idOrdn, idTrgt );
desc5.putReference( idnull, ref5 );
executeAction( idungroupLayersEvent, desc5, DialogModes.NO );
}
グループ化することによって、複数選択時の全体の幅や高さが取得できるようになります。
ついでにグループ化した時に、選択したレイヤーを全部取得しといて、もし何も選択されてない場合はエラー出してねっていうのもさせてたり(細やかな気配り)。

配布終了しました
一旦配布を中止しまた出来るようにと思っていたのですが、Photoshopのバージョンアップに伴い動作がおかしくなってしまったのでスクリプトの配布は終了させていただきました。そのうちまた作り直そうかなぁ、とはちらっと思っているのですがなかなか。どうしても欲しい方は @chi_bit_ に声かけてみてください。作る気になるかもしれません(笑)。
