Adobe Stock にイラストを追加しました

以前から Adobe Stock で家紋をアップしていたのですが、今回はイラストを追加してみました。今後こんな感じのイラストを作って登録していこうかと思っています。
SVGで作ったよ
SVG※で作ってるので、拡縮し放題〜。綺麗なまま使えます。
※ SVGとは「Scalable Vector Graphics」の頭文字を取ったもので「大きさを変更できるベクター画像」のことです。
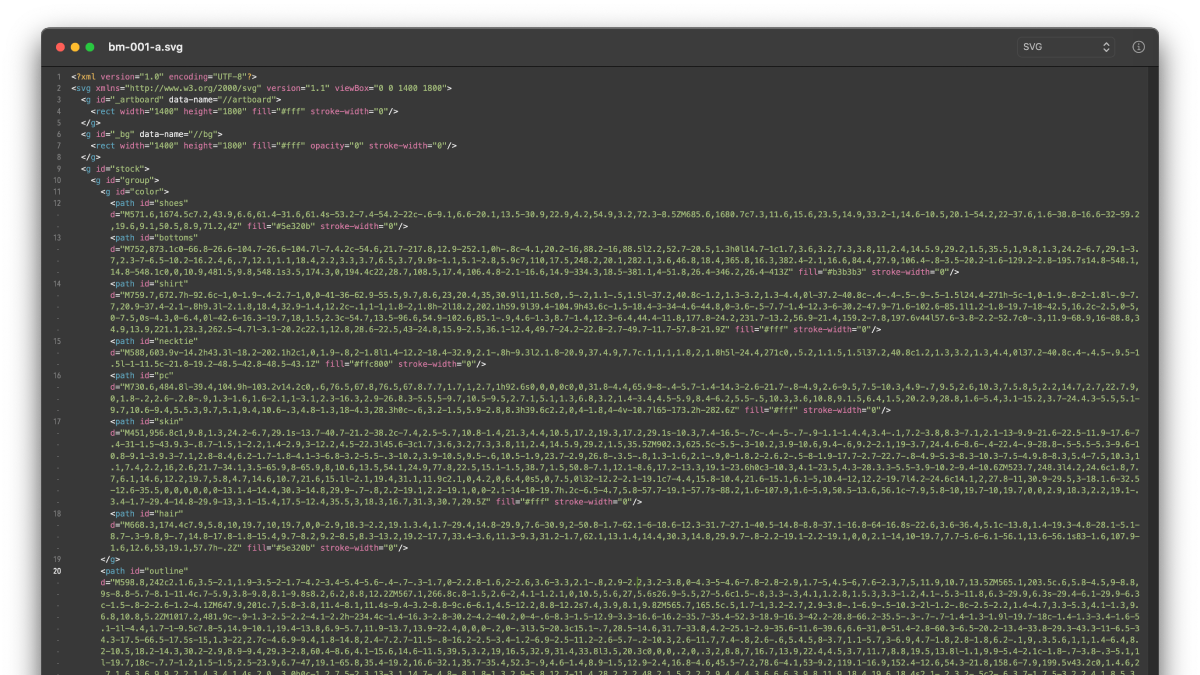
SVGはテキストエディタで開くことができ、中身はこんな感じになっています。

手軽に色が変えられます
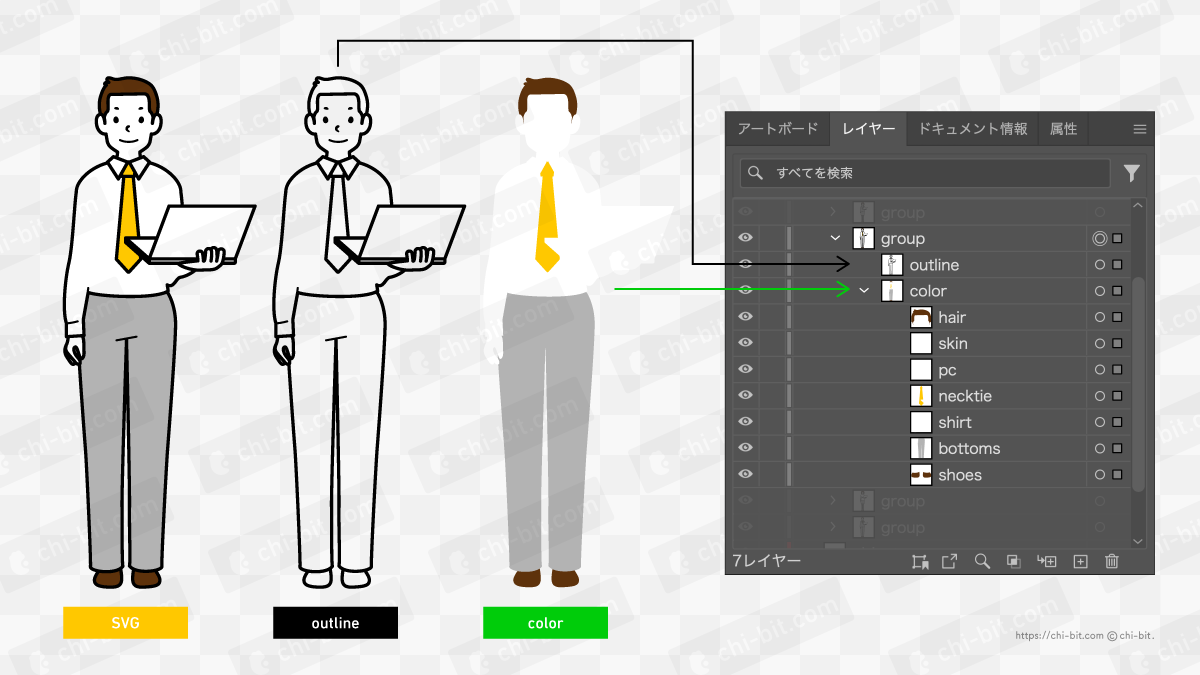
以下のような感じでSVG自体を分かりやすく書いておきました。大きく分けてoutlineとcolorの2種類。outlineはイラストの線の部分、colorが背景色です。さらにcolorの中にはそれぞれが何の色なのかidに記載しておきました。髪の毛の色を変更したい時は<path id="hair">のfillをいじれば簡単に色が変えられます。
<?xml version="1.0" encoding="utf-8"?><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1400 1800">
<g id="group">
<g id="color">
<path id="shoes" d="(省略)" fill="#5e320b" stroke-width="0"/>
<path id="bottoms" d="(省略)" fill="#b3b3b3" stroke-width="0"/>
<path id="shirt" d="(省略)" fill="#fff" stroke-width="0"/>
<path id="necktie" d="(省略)" fill="#ffc800" stroke-width="0"/>
<path id="pc" d="(省略)" fill="#fff" stroke-width="0"/>
<path id="skin" d="(省略)Z" fill="#fff" stroke-width="0"/>
<path id="hair" d="(省略)" fill="#5e320b" stroke-width="0"/>
</g>
<path id="outline" d="(省略)" fill="#000" stroke-width="0"/>
</g>
</svg>
もちろんイラレなどのsvgファイルを開くことができるグラフィック系アプリケーションでも変更可能です。
構造はこんな感じ。

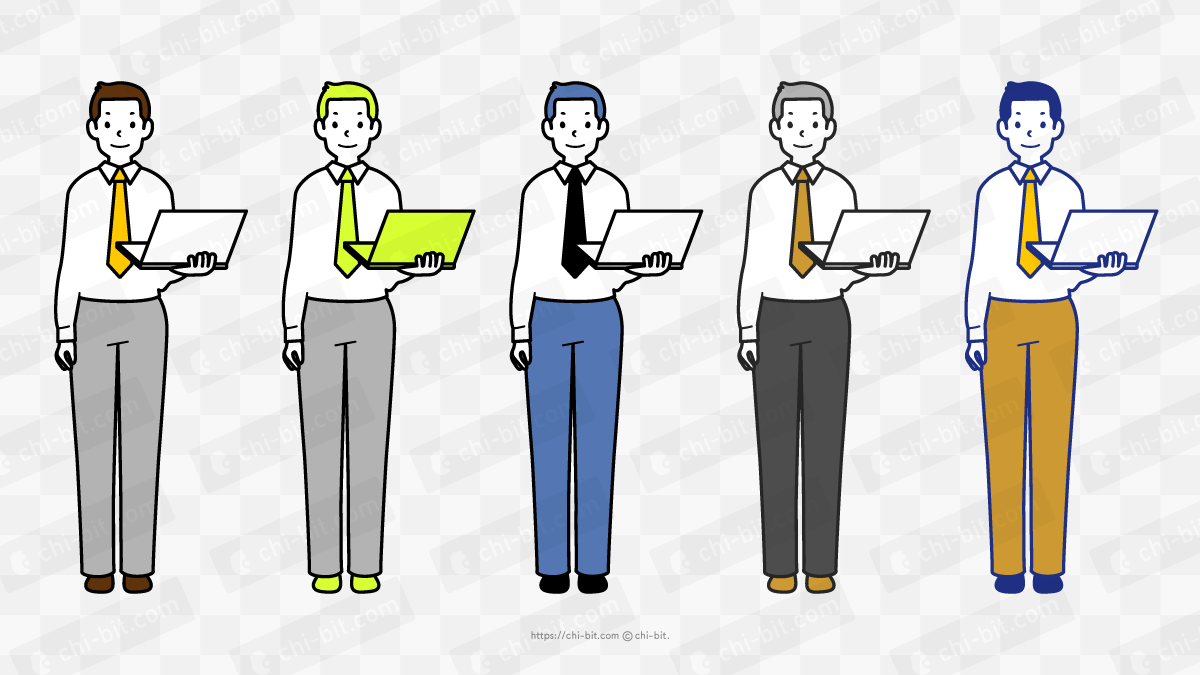
色を変えるだけで印象が変わる!
色の変更サンプルです。右の二つは線も変えてみました。

ぜひ使ってみてください!
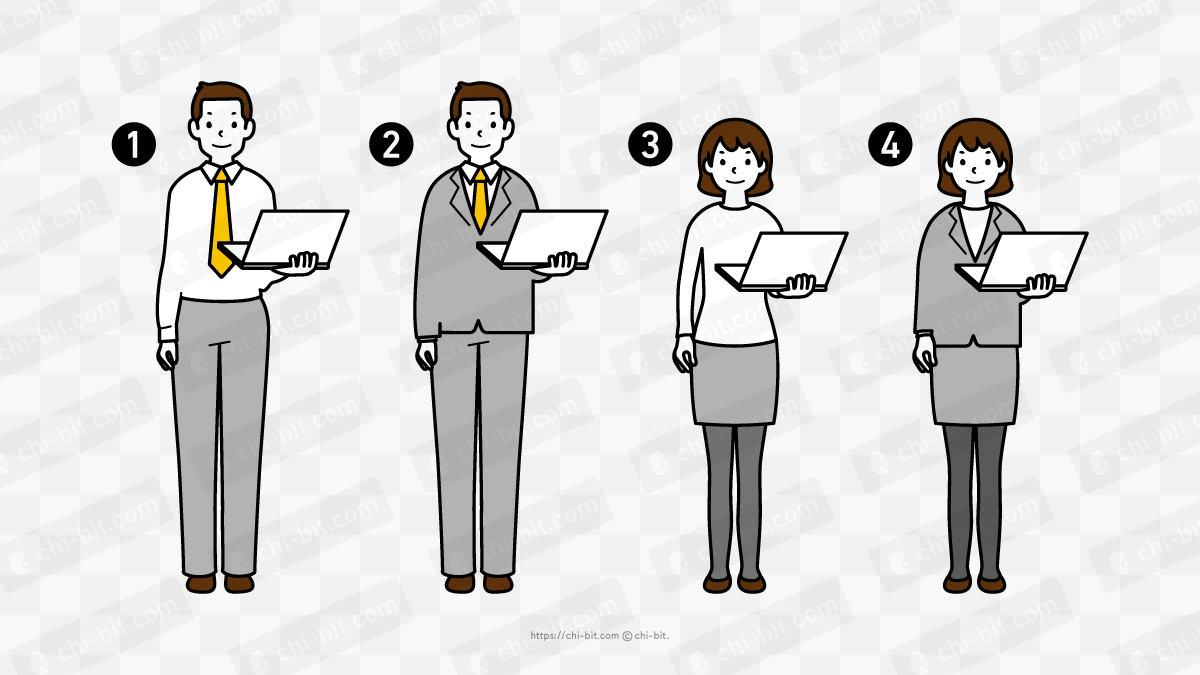
Adobe Stockからダウンロードできます。

- ビジネスパーソン・男性・ノートパソコンを持ちながら立っている姿(上着なし)
- ビジネスパーソン・男性・ノートパソコンを持ちながら立っている姿(上着あり)
- ビジネスパーソン・女性・ノートパソコンを持ちながら立っている姿(上着なし)
- ビジネスパーソン・女性・ノートパソコンを持ちながら立っている姿(上着あり)
