ブログ記事のためにどんなパーツを用意しているか一覧

当サイト、ちびっとどっとこむの記事用に用意したパーツ達…例えば見出し、引用時の見た目、ボタンの種類等々。正確には随分昔の私がせっせと考えて作り、さらに後から足りないことに気づいて作ったパーツ達をせっかくだから(そして労力かけて作ったわりには全然使わないのが多くて忘れ去りそうだから)一気にお見せしてみようかというこの記事。
Webサイト作る時にどんなパーツを用意しておけばいいか?どういうのがある?なんて時に参考にしていただけたらなんて一瞬思ったけど、多分今ならこう作るだろうなぁというのも多々あったりしてお恥ずかしいので、そんな思考のトリガーとして用いていただけたらと思います。
タイトル <h2>
まず <h2> で囲まれたタイトル。記事はどんどん増えていくものだし、一番大事なのは更新しやすさ。で、記事内はdivで章ごと分けるなどが面倒とかもあり、これらh系の上にmargin-topを大きくとりブロックが分かれていることを視覚的に分かりやすくしている。(内部的にはh系の使い方で分かるかと)
Heading level 3 <h3>
Heading level 4 <h4>
Heading level 5 <h5>
順にh5まで。とはいえ私はh4以下を使う機会がほぼない気がして。なので基本的にはh4, h5は無くてもいいかな?な気持ちで。一応cssは用意しておくけどね。
ちなみに、HTML5ではh1タグを複数使って良いとあったから、リニューアル前の記事には <h1> を複数使用してるんだけど、HTML5.1以降では推奨されなくなったということで記述ルールを変更…というか元に戻し、リニューアル後は記事内は <h2> 以下を使うように。
ただ、以前はトップページのみサイトタイトルを <h1>、その他のページは <p> にしてページタイトルのみを <h1> に、といった具合に必ず1ページに1つの <h1> としていたんだけどこれ地味に面倒。なのである程度はゆるく行こうという方針にして、トップページ以外は2つの <h1> を存在させることにしてる。つまりサイトタイトルとページタイトルの2つ。
Heading level 2 に
通常多いのは、<h2> のあとに <p> がくるパターンかなぁ、と。 記事内の要素は一括で line-height 指定しちゃってるので、それぞれバランスを見て必要ならmarginの調整などしてる。
Heading level 2 のあとにすぐ
Heading level 3 がきて
そのあとにpタグがくるパターンでは、単品で使用すると上部に空きを大きくとってしまう <h3> のためにスタイルを追加。CSSで <h2> と <h3> が隣接してる時は h2 + h3 { ... } といった感じに空きを調整。
リスト <ul> <ol> <dl>
- 普通に
<ul><li> - 並列リストが入る場合
- 強調したい時は
<ul class="strong"><li> <li>に<p>をいれるとboldが解除され自動的に改行され読みやすく。
- タイトルに
内容みたいな使い方ができます。
<ul class="strong">
<li>ここが太文字</li>
<li>ここも太文字
<p>ここは太文字解除 & 改行</p></li>
</ul>
ちなみにこれ、太字にするのは単純に <strong> 囲めばいいだけなのだけど、html書くときに <strong> いっぱい書くの面倒じゃね?ミスするかもじゃね?ってことで。一括太文字を実装。で、太文字を解除したい時だけ <p> を使う。ただしこの場合、文中にinlineで普通の文字入れられないのでその時は普通に classつけない & <strong> で太文字実装してね、というルールにしてる。よく使うものの楽さを最優先。考え方としてはそんな感じ。
- 普通に
<ol><li> - 今度は順序リストが入る場合
- 強調したい時は
<ol class="strong"><li> - 順序リストも同じように
<p>を使ってそのbold解除 & 改行。
ちなみに順序リストは画像を 30 まで用意。単品でも使えて、例えば「1 を見てください」とか、「10 のように〜」といったようにリストの後の説明にも使えたりできるようにしてる。これは結構便利なので面倒でもcssでスタイル作っておくのオススメ。
<p>ちなみに順序リストは画像を <span class="num n30">30</span> まで用意。単品でも使えて、例えば「<span class="num n1">1</span> を見てください」とか、「<span class="num n10">10</span> のように〜」といったようにリストの後の説明にも使えたりできるようにしてる。これは結構便利なのでオススメ。</p>
- タイトル <dt>
- 定義内容 <dd>
<dd>の中に<ul><li>なんて使い方も。- あると便利?あんまり使わないかも…。
引用 <blockquote>
文化庁のサイトには、引用を行う場合一般的に注意しなければならない事項が明記されてる。
htmlの記述的には <blockquote> で囲んでできたらcite属性を明記してあれば問題ないと思うけど、それではぱっと見どこから引用したのかが分からない。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
出所の明示 ちゃんとしよう。というわけで最後に参照元をきちんと明記。サイトからの引用にはURLもお忘れなく。で、こんな見た目にしたかったのでソースはこんな感じに。
<div class="quote">
<blockquote cite="http://www.bunka.go.jp/seisaku/chosakuken/seidokaisetsu/gaiyo/chosakubutsu_jiyu.html" title="「著作物が自由に使える場合 | 文化庁」(注5)引用における注意事項">
<p>(1)他人の著作物を引用する必然性があること。<br />
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。<br />
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。<br />
(4)出所の明示がなされていること。(第48条)</p>
</blockquote>
<p class="source">via <cite><a href="http://www.bunka.go.jp/seisaku/chosakuken/seidokaisetsu/gaiyo/chosakubutsu_jiyu.html">「著作物が自由に使える場合 | 文化庁」(注5)引用における注意事項</a></cite></p>
</div>
でだ。明示するためには <blockquote> だけでは足りないのである。だから <cite> 使って書く。なら、<blockquote> のcite属性いらなくない?って思ったりする。 だってここに書くだけじゃ表に表示されない。明示されない。それこそシステムのためだけ。しかも2回書くの面倒!!!
でも、Googleさんがここを大事にしてるかもしれないと思って外せてない w
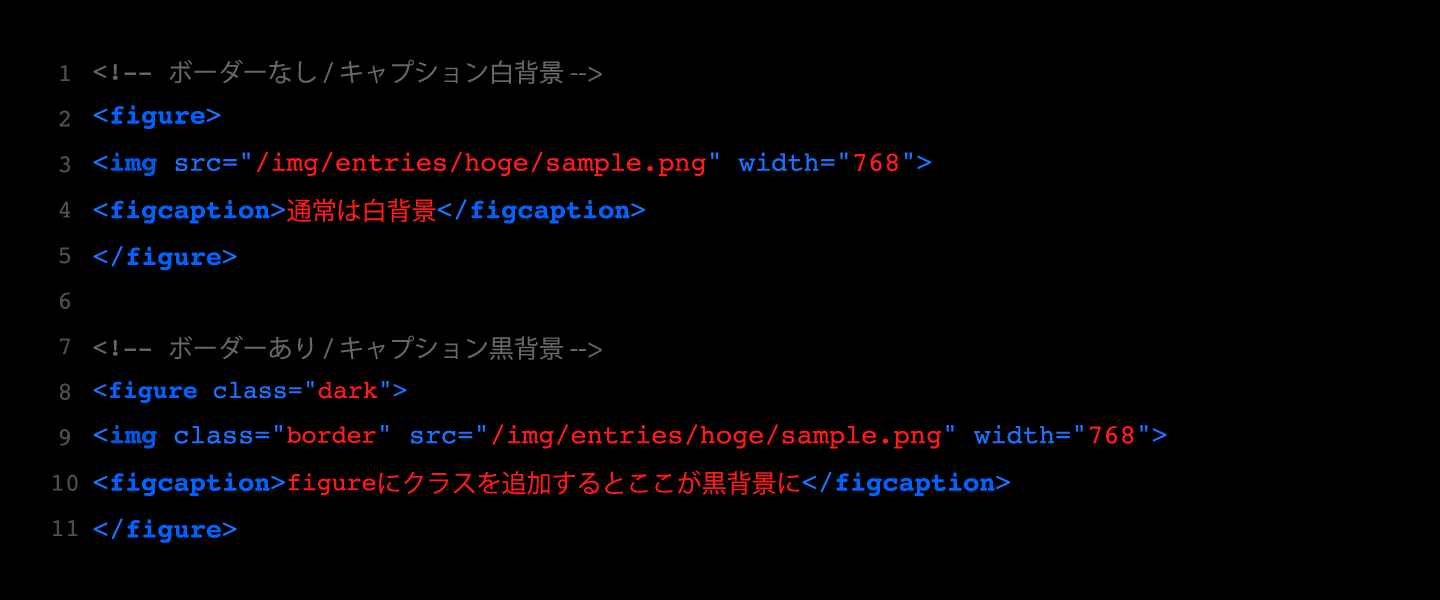
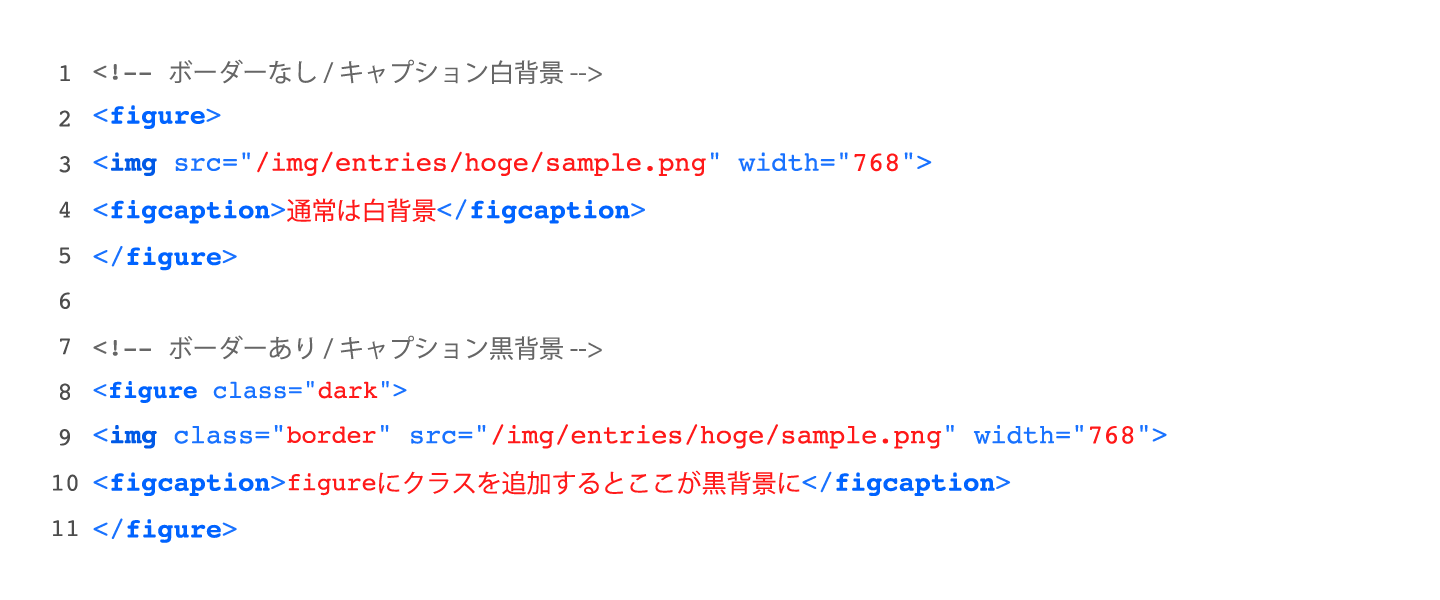
図表 <figure> <figcaption>
これについては、正直きちんと使いこなせているのかの自信がない、だからこれ自体を使わないようにしようかな、という気持ちもある。
画像、イラスト、グラフ、コードの断片など、文書の本文の流れから参照されるものの、本文の流れに影響を与えることなく、文書のほかの部分や付録に移動することが可能なものに用います
“参照されるものの、本文の流れに影響を与えることがない” に <figure> は使われるのである。ではこれは影響与えていないのかどうなのか。これを判断するのが難しい & 正直面倒くさい。
ならば昔のように普通に <p> にいれて、図表じゃなくても普通の写真でも使いまわせるようにしておいたほうがよほど幸せなんじゃないかなー?
で、使うかもしれないし、使わないかもしれない、と曖昧な感じで放置しておこう。そんなやつ。


削除と訂正 <del> <ins>
正直使うのは <del> くらいかなぁ。datetime属性は必須ではないみたいだし、いちいち入力するのは大変なので一応知識として。
- たとえばこれやりたい!みたいなリストだとして
映画「ほにゃらら」観るアプリケーション「ほにゃらら」をインストールする- TVを買う
<ul>
<li>たとえばこれやりたい!みたいなリストだとして</li>
<li><del datetime="2018-08-20T22:40+09:00">映画「ほにゃらら」観る</del></li>
<li><del datetime="2018-10-20T15:22+09:00">アプリケーション「ほにゃらら」をインストールする</del></li>
<li><ins datetime="2019-01-01T12:00+09:00">TVを買う</ins></li>
</ul>datetime属性は、変更日時を指定する際に使用。 値はグローバル日時で指定。
記述方法は日付をまず書き 2000-01-01 次にTimeの T を入力して時間 00:00:00 を追加し最後にタイムゾーンを入力する。
日本は、UTC(Universal Time, Coordinated、協定世界時)から9時間進んでいるので、2020年8月20日22時40分00秒 の場合 2020-08-20T22:40:00+09:00 という感じに記載。UTCで表す場合は 2020-08-20T22:40:00Z というように末尾にZをつける。ちなみに秒は書かなくてもいいみたい。
- YYYY-MM-DDThh:mm:ssTZD
- YYYY
西暦(4桁)
- MM
月(2桁 : 01~12)
- DD
日(2桁 : 01~31)
- T
時間が始まることを表す文字(大文字のT)
- hh
時(2桁 : 00~23)
- mm
分(2桁 : 00~59)
- ss
秒(2桁 : 00~59)
- TZD
タイムゾーン(Z,+hh:mm,-hh:mm)
- Z UTCそのものであることを表す文字(大文字のZ)
- +hh:mm UTCよりローカル時刻が進んでいる場合
- -hh:mm UTCよりローカル時刻が遅れている場合
- YYYY
ソースコード <pre> <code>
ソースコードはシンタックスハイライトしてくれて、かつコードが読みやすい google-code-prettify を導入。
使っているテーマは、Alex Fordさんの「Sons-Of-Obsidian」。Thanks!
<pre><code>
// コードを記載
</pre></code>
ちなみに文中では <code> で囲むとこんな見た目になるようにしてる。
パス
/Applications/Adobe Illustrator CC 2014/Adobe Illustrator CC 2014.app/Contents/Resources/
この Resources フォルダ内に ai_cc_splash.png と ai_cc_splash@2x.png があるので、こいつらを置き換えるだけ。みたいな感じでパスがわかりやすいようにしてみたり。
<p class="path">/Applications/Adobe Illustrator CC 2014/Adobe Illustrator CC 2014.app/Contents/Resources/</p>
<p>この <span class="folder">Resources</span> フォルダ内に <span class="file">ai_cc_splash.png</span> と <span class="file">ai_cc_splash@2x.png</span> があるので、こいつらを置き換えるだけ。みたいな感じでパスがわかりやすいようにしてみたり。</p>
キー
説明する時、他にあると便利かも?ってことでキーを作った。よくこの量作ったな、自分(大変だよね)。
miscellanous keys
return tab esc delete spacefunction keys
f1 f2 f3 f4 f5 f6 f7 f8 f9 f10 f11 f12 f13 f14 f15navigation keys
arrowL arrowR arrowD arrowT arrowmodifier keys
command control option shift caps fnsystem keys
powernumber key
n1 n2 n3 n4 n5 n6 n7 n8 n9 n0symbol key
tilde underline hyphen plus equal backquote bracketL bracketR slashB pipe colon semicolon quotD quotS braceL braceR lt gt comma period question slashalphabet
a b c d e f g h i j k l m n o p q r s t u v w x y zaction & other
plus click clickD dragキーの使い道
例えばこんな感じでなんのキー操作が何でっていう一覧見せたい時とかにいいかも(と思ってまだあまり使ってない)。
uplusoption
<p class="sc"><kbd class="u">u</kbd><span class="plus">plus</span><kbd class="option">option</kbd></p></li>
Google Map
レスポンシブ対応しとくの大事。
YouTubeとか動画系
レスポンシブ対応しとくの大事パート2。
表 <table>
表は正直レスポンシブとかのこと考えるとあんまりなー、使いたくないなーとか言いたくなっちゃう。でもまあ用意。
いつも悩むんだよね、狭い画面になったとき、横スクロールが出るようにしてそのまま表全体をみれるようにするのか、それともtableをlistみたいな表示にしちゃうのか。
ウィンドウ幅が狭い場合は横スクロールが出て全体がみれる表
ウィンドウ幅を720px以下の場合、横スクロールが表示される。
<thead> -> <th> |
タイトル2 | タイトル3 | タイトル4 |
|---|---|---|---|
<tbody> -> <th> |
<tbody> -> <td> |
2列目1段目の内容 | 3列目1段目の内容 |
<tbody> -> <th> |
<tbody> -> <td> |
2列目2段目の内容 | 3列目2段目の内容 |
<tbody> -> <th> |
<tbody> -> <td> |
2列目3段目の内容 | 3列目3段目の内容 |
<tbody> -> <th> |
<tbody> -> <td> |
2列目4段目の内容 | 3列目4段目の内容 |
ウィンドウ幅が狭い場合はリストになる表
ウィンドウ幅を720px以下の場合はリストになる。でもこの場合、<thead> の扱いに困るので <thead> がある表には向いてない。ない場合で、見せ方を選択できるようにはしておくと便利かもってくらい。まぁ普通にスクロールしてみせるほうが無難だろうなぁ。
1列目のタイトル<thead> -> <th> |
2列目のタイトル | 3列目のタイトル | 4列目のタイトル |
|---|---|---|---|
1段目のタイトル<tbody> -> <th> |
1列目1段目の内容<tbody> -> <td> |
2列目1段目の内容 | 3列目1段目の内容 |
| 2段目のタイトル | 1列目2段目の内容<tbody> -> <td> |
2列目2段目の内容 | 3列目2段目の内容 |
| 3段目のタイトル | 1列目3段目の内容<tbody> -> <td> |
2列目3段目の内容 | 3列目3段目の内容 |
| 4段目のタイトル | 1列目4段目の内容<tbody> -> <td> |
2列目4段目の内容 | 3列目4段目の内容 |
注意書き系
強調したい注意書き
記事の先頭とか文中とかに出すかもしれない注意書き。
例えばこれ古い情報だよ!とか。DLしてたんだけどしなくなったよ!とかここ加筆修正したよ!などなど。
<p class="notice">先ずは記事の先頭に出すかもしれない注意書き。<br />
例えばこれ古い情報だよ!とか。DLしてたんだけどしなくなったよ!〜</p>特に強調したい注意書き
そういうメッセージ用のスタイル。
<p class="notice"><strong>特に強調したい注意書き</strong><br />
強弱をつけたいときは、strongタグを使う</p>文章のあとに置いておきたい注意書き
例えばこういう文章があってさらに。
※ こういう感じに小さめに表示される注意書き。※はcssで出したりしてもいいんだけど、自由度が失われるしそこまで手間をかけなくてもいいかなぁ、という判断。
リンクボタンたち
まずはいろんなのに対応するシンプルちゃん
<p class="btn link"><a href="https://twitter.com/chi_bit_">Twitter</a></p>Amazonへ誘導
App Storeへ誘導
Mac appストアへの誘導
ダウンロードボタン
参照サイト一覧
- 参照サイト

