LINE着せかえの話(カラースキン編)

「クリエイターズ着せかえ」が審査受付を開始しました!の小話を前々回にしましたが、その着せかえに関する「カラースキン」の話を少々。
カラースキンのバリエーションもざっとまとめてみましたので、これから作る方の参考にもなるかと思います。
背景色、文字色がセットになった「カラースキン」
LINEの「クリエイターズ着せかえ」は、個人で作って販売できる着せかえなわけなんですけど、ちょっと自由度がないなぁ、と感じたのがこの「カラースキン」。
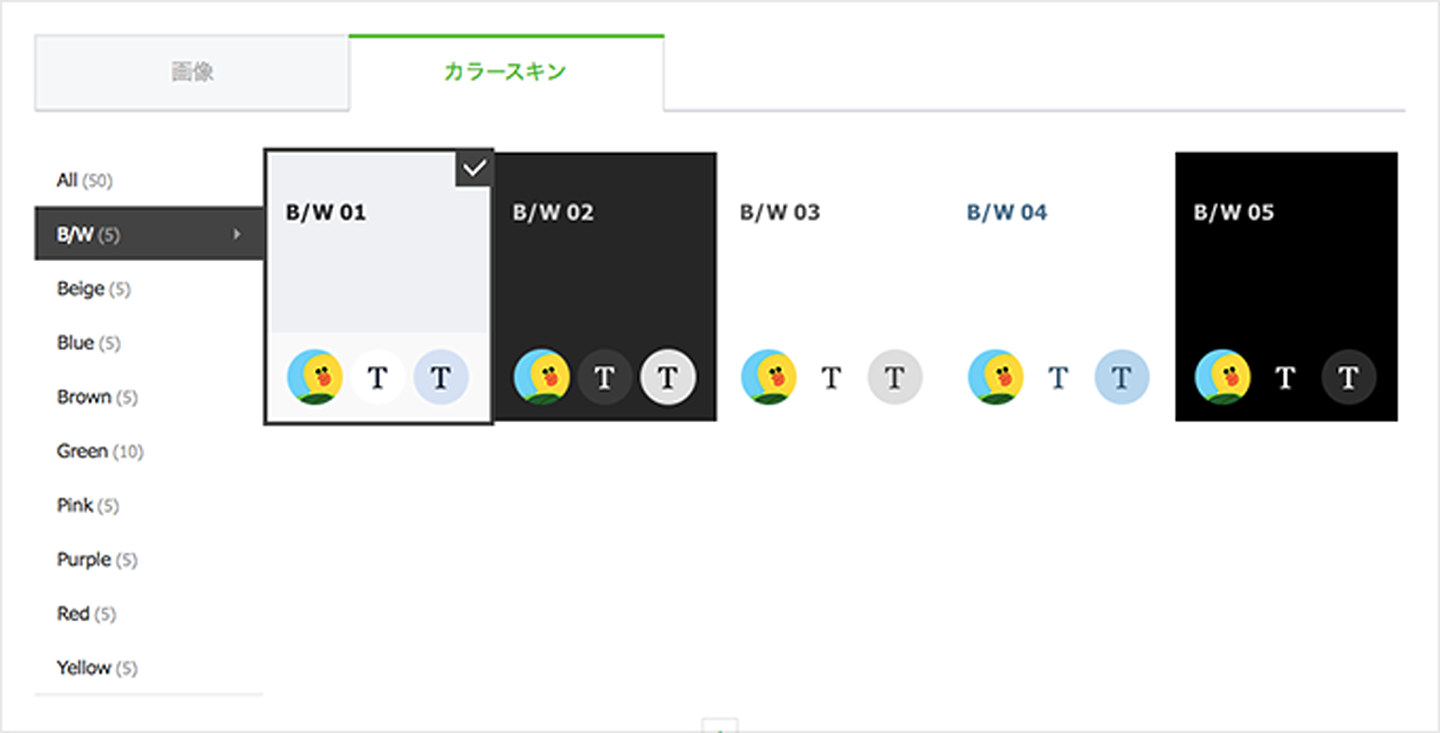
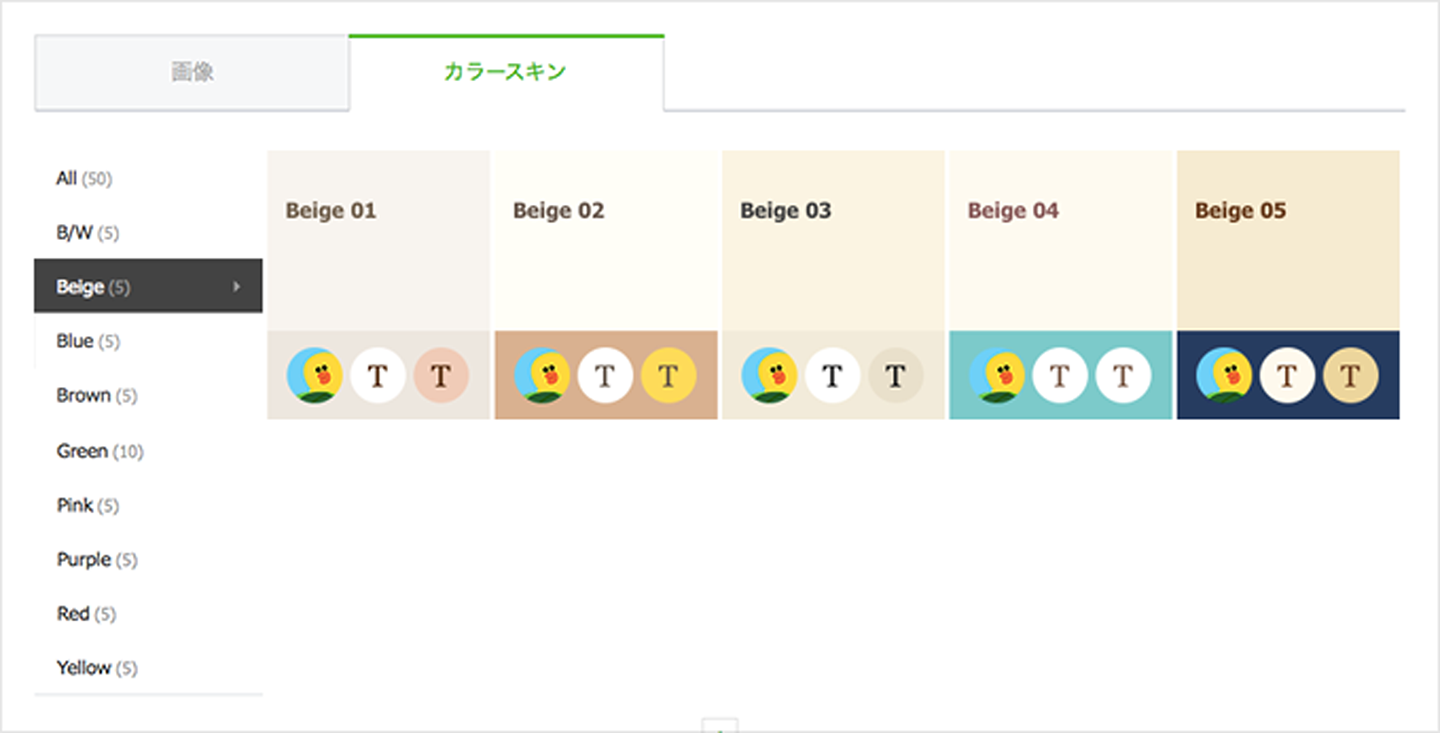
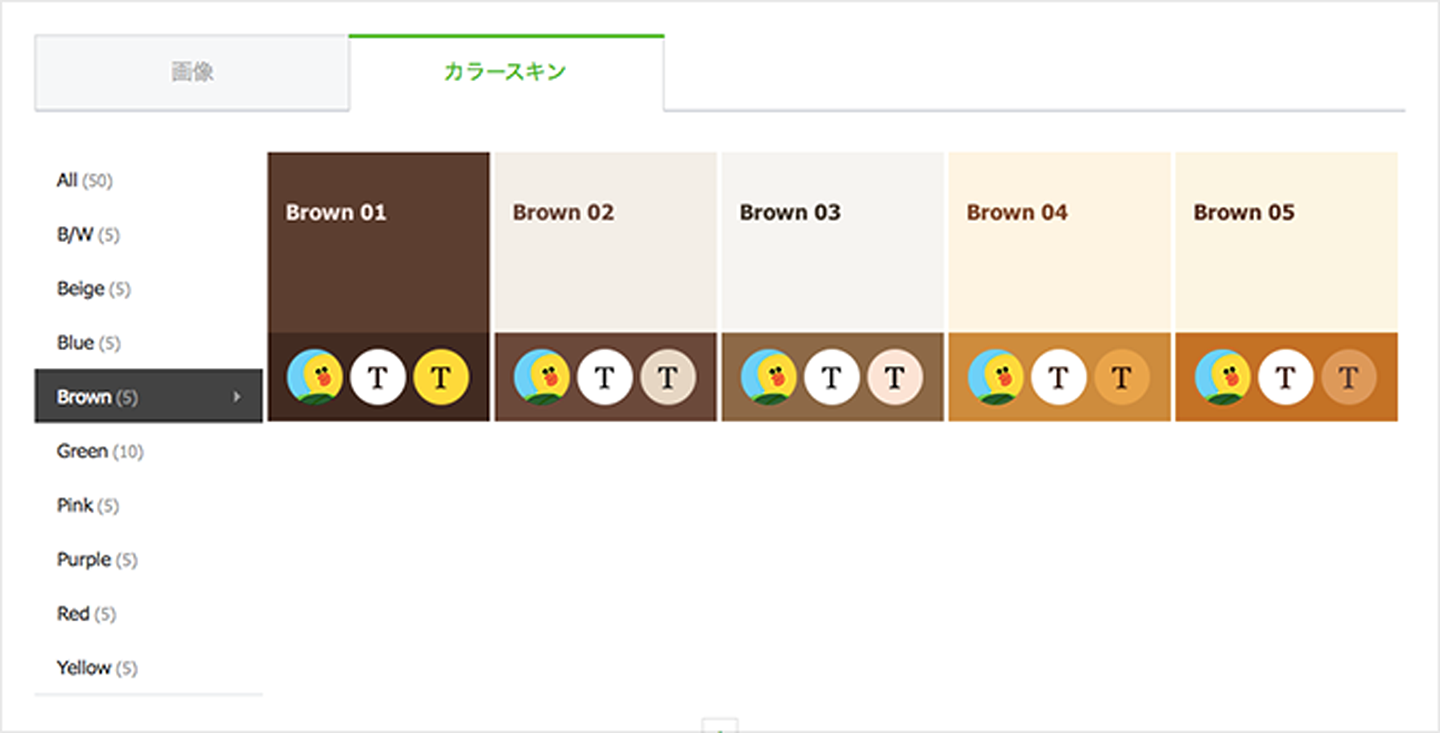
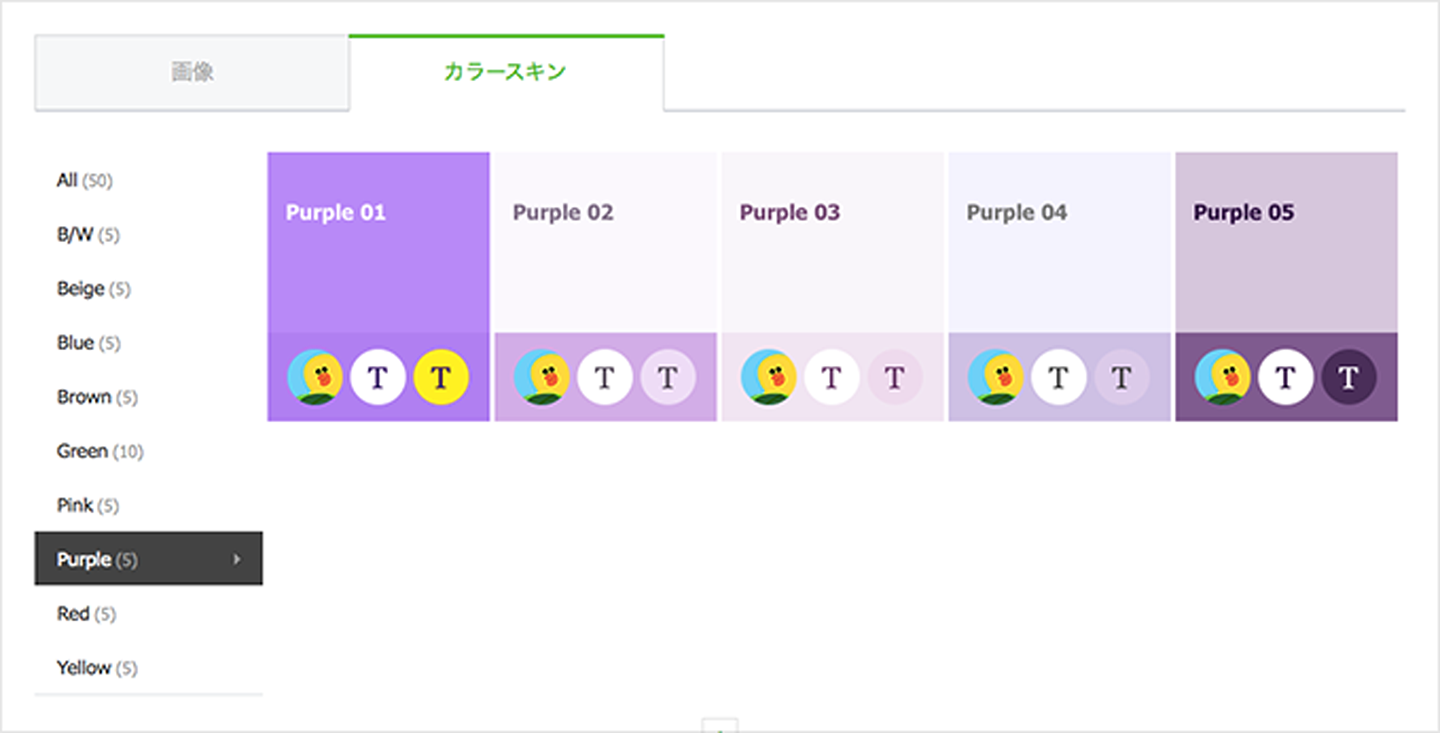
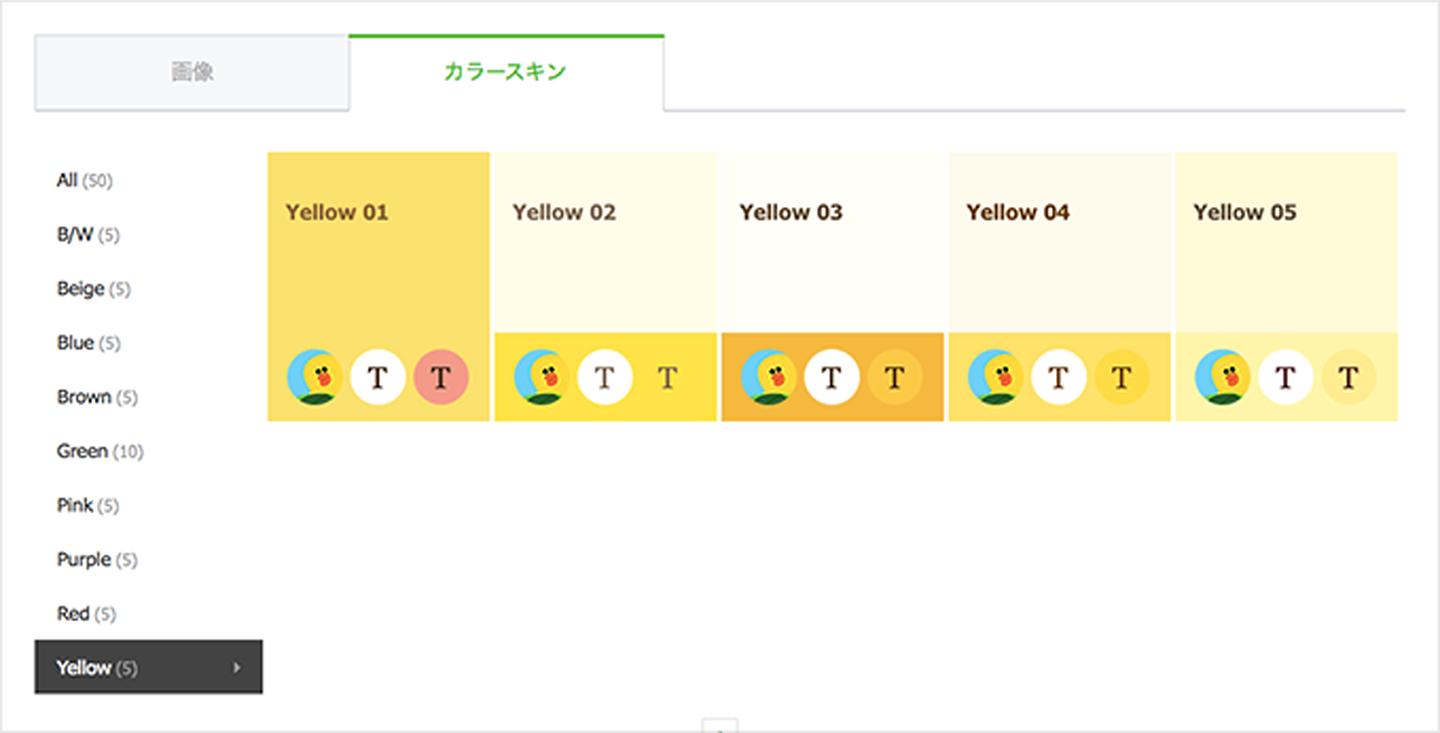
用意されているカラースキンの中から、自分の「着せかえ」に合う色を選択するのですが、2016年4月24日現在、その選べるカラースキンは全50種類。
色の組み合わせが固定されてしまっているので、全50種類から選べるとはいっても、既に作ってしまったデザインに合ったカラースキンを見つけられるかどうかというと微妙…という感じでした。
個人的には用意されたカラースキンの中から選択するのではなく、自分で一から細かく色指定したかったので残念感が強かったのですが…さすがにそれに対応するのはLINEさんとしても大変なのでしょう。
というわけで、これから作る人は、カラースキンを事前にチェックしてから作成してみてくださいね!
カラースキンを見るにはひとまず申請用に新規登録をするしかありません※。
[マイページ] から [新規登録] → [着せかえ] を選択。さらに [新規登録] 画面から必要事項を入力後 [保存] を押し次の画面へ。必要な画像を全てアップロードすると、カラーバリエーションをチェックできるようになります。
※ 2016年4月25日現在。
実際のカラースキンのバリエーションは以下をご参考に。









※ 画像は全て LINE Creators Market のマイページから、着せかえの編集で選択できるカラースキンのスクリーンショットです。
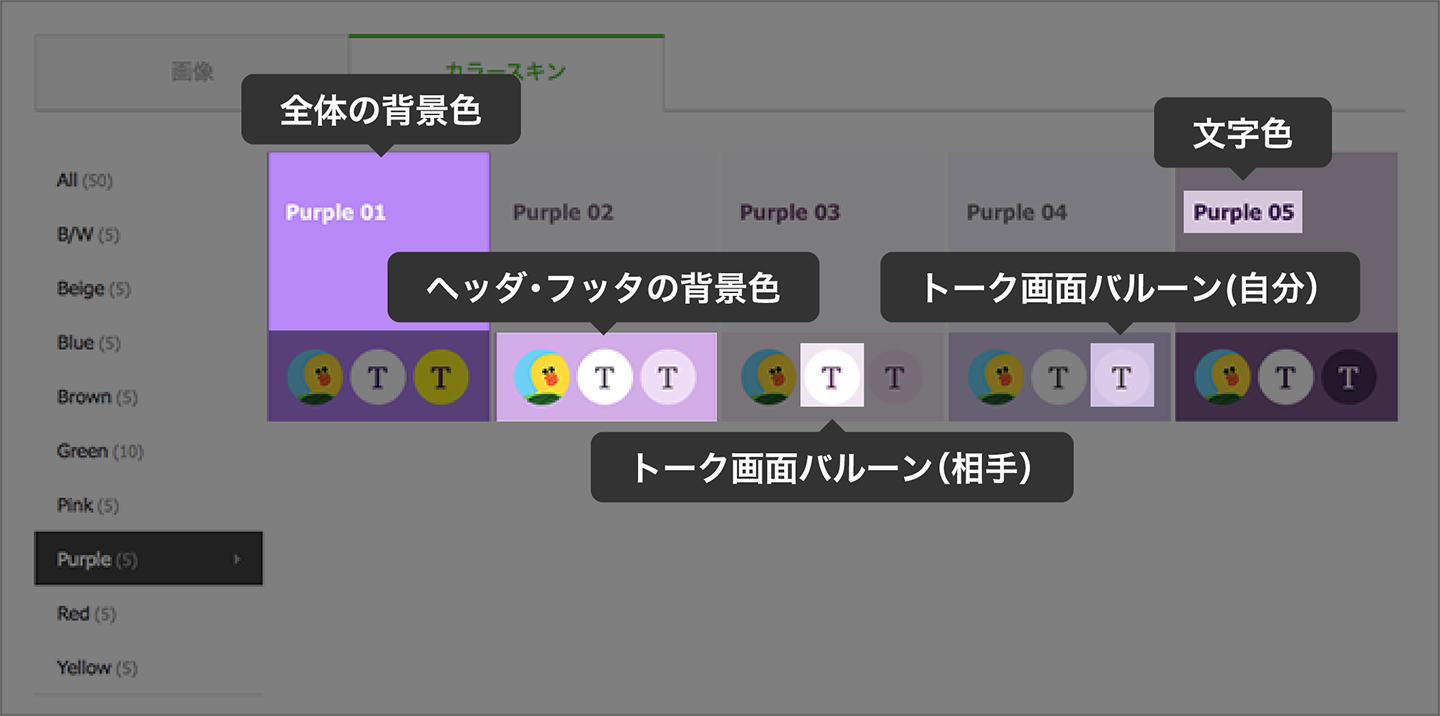
どれがどこの色?
色々見てみたんですけど…、多分、大体、こんな感じ。

ただし、全部が全部これに当てはまるわけではありません。あくまでも大体、です。
また、iOSとAndroidと色が多少異なったりするので注意が必要。
選択画面のこれは、あくまでもこんな感じの配色、と思ってください。
iOSとAndroid用のプレビューをチェックすると、色の違いがわかります。デザインとカラースキンを合わせていくためには、このプレビューを参考にしてみてくださいね。
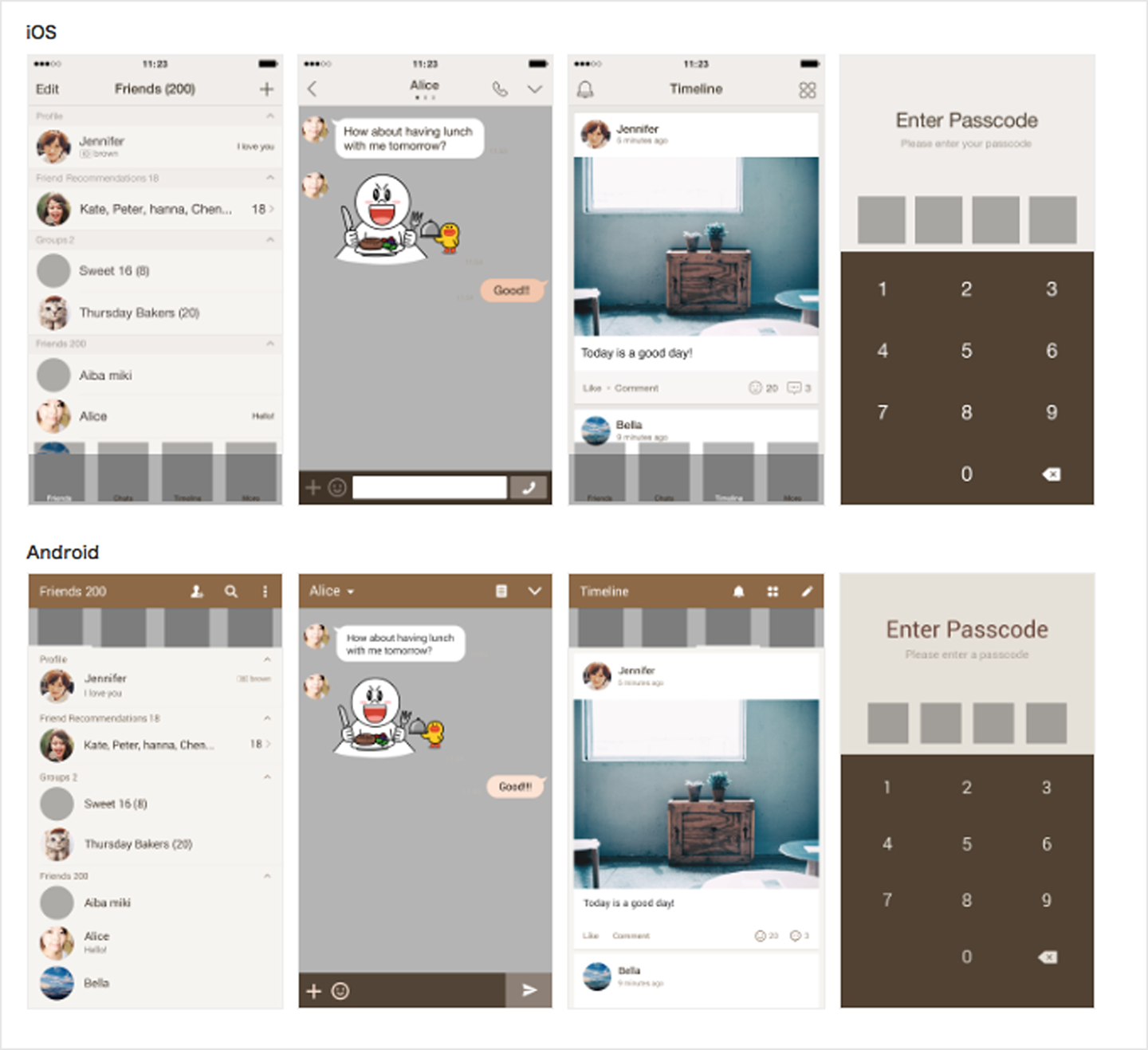
iOS版とAndroid版の違い
前述しましたが…色がiOS版とAndroid版で微妙に違うものが結構あるんですよね…。
そもそもメニューバーの位置がiOS版は下部に、Android版は上部に、という違いがあるので、それにあった配色ということなのかもしれません。
というわけで、実際どんな感じなのかご説明。
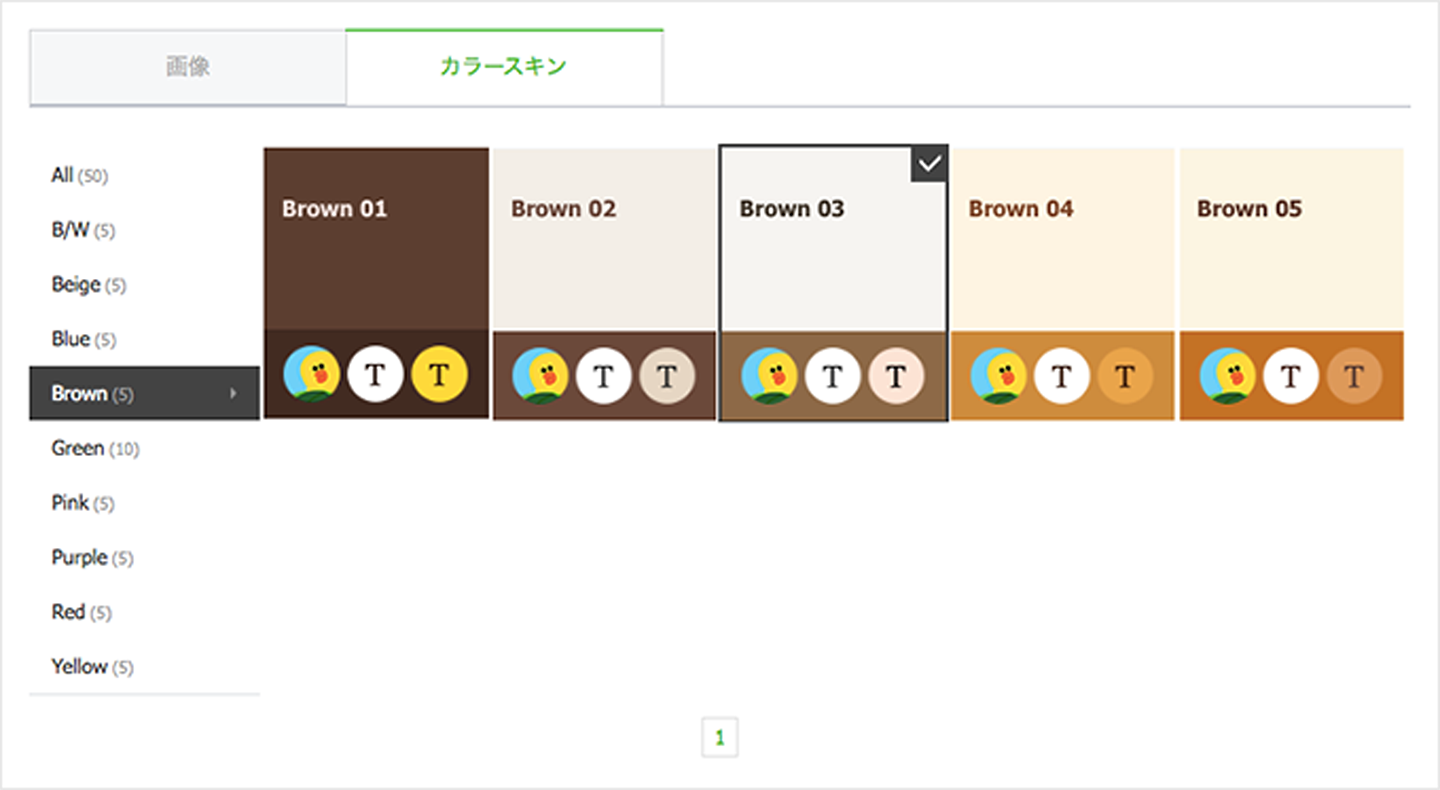
例えば、カラースキン の Brown から Brown 03 を選択。

すると以下のようにプレビューされます。
※ ちなみにグレーの部分は私がサンプルとしてアップロードしてる画像。背景以外は透過pngです。

ヘッダ部分の色とか、異なることがおわかりいただけるかと。トーク画面の吹き出しの色も微妙に違ったり、場所によっては文字色も違うようです。
このプレビューの上部には「※こちらは参考画像です。実際の表示とは異なる場合があります。」と但し書きがあるので、もしかすると実際は違う場合もあるのかもしれませんが…どうなんでしょうね?
最終的なチェックはここから!
プレビュー画面、ここまで説明してきたところだけではなく、もっと大きい画面でチェックできるところがあります。
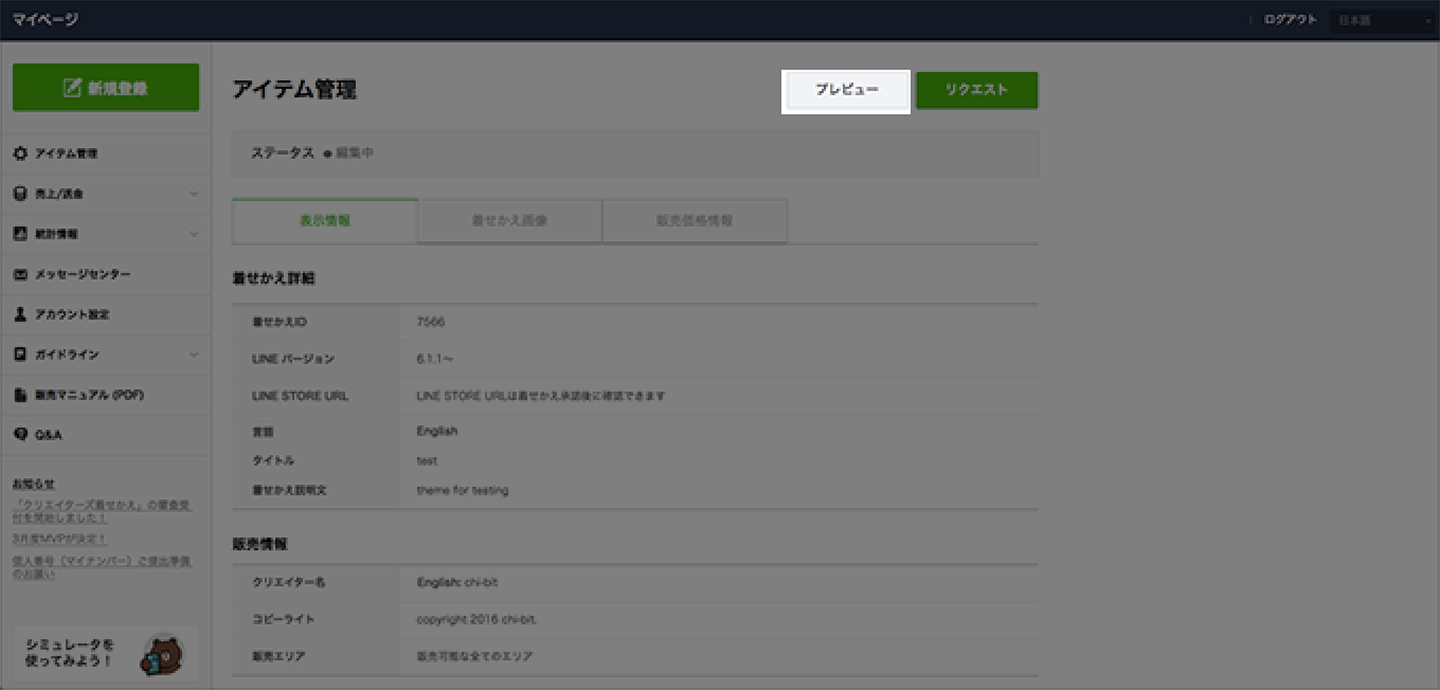
一度カラースキンを設定してから保存を押してみてください。すると、リクエストボタンの左に [プレビュー] ボタンがあるのがわかるかと。

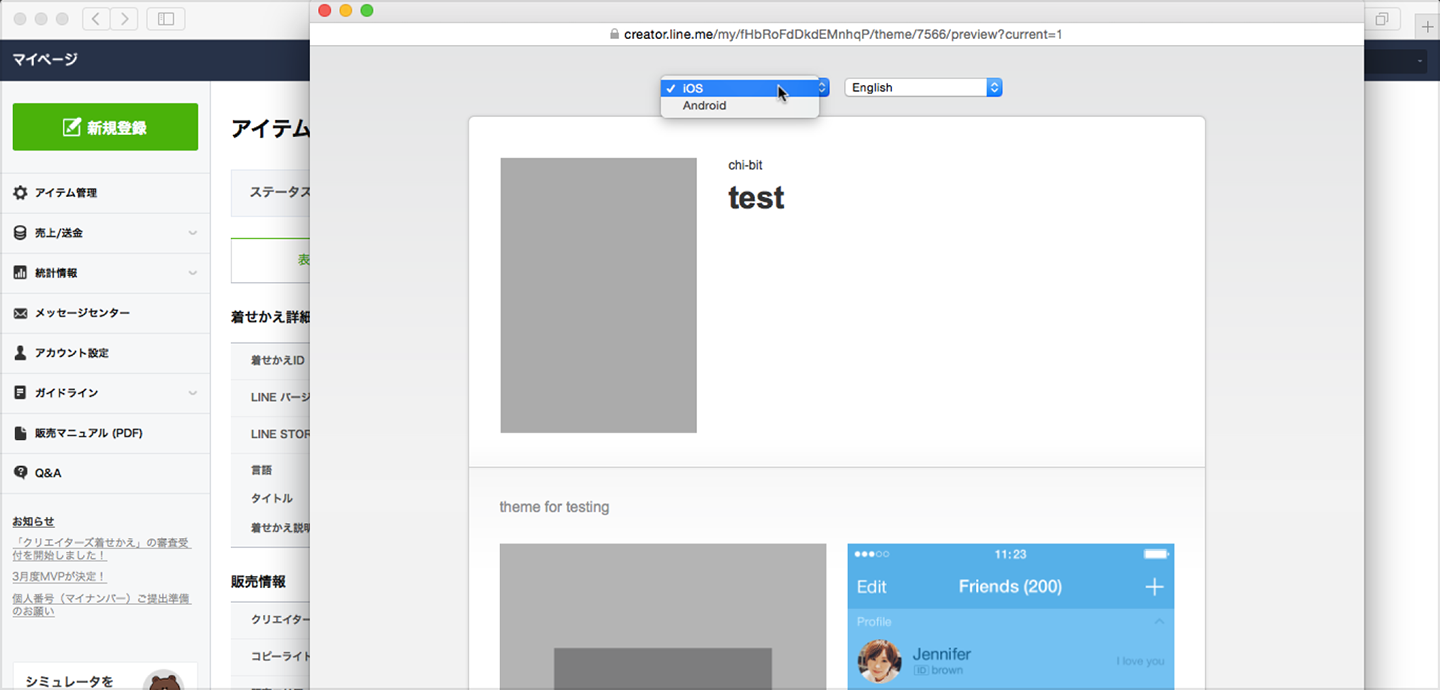
実際の画面より大きめに表示されるので、細かいチェック / 最終的なチェックはこちらから行ったほうが楽です。上部にあるセレクトボックスから iOS版、Android版の表示を選ぶことができます。

- LINE 着せかえの話 関連記事一覧
- 申請編
- カラースキン編
