Markdown 早見表 & 詳細

Markdownとは
Markdown(マークダウン)は、文章の書き方です。デジタル文書を活用する方法として考案されました。特徴は、
- 手軽に文章構造を明示できること
- 簡単で、覚えやすいこと
- 読み書きに特別なアプリを必要としないこと
- それでいて、対応アプリを使えば快適に読み書きできること
などです。Markdownはジョン・グルーバー(John Gruber)によって2004年に開発され、最初は Daring Fireball: Markdown で公開されました。その後、多くの開発者の手を経ながら発展してきました。
Markdownは、やはり簡単に文章構造を明示出来る、という点が一番魅力的。
最近では色々なアプリにも対応しているので、使えて損はないと思います。
そんなMarkdown、人に教える機会があったので、ついでに分かりやすく纏めてみました。
Markdown 早見表
この早見表では、いくつかの記法がある場合、主に自分が使っているものを表記しています。他の記法がある場合等に関しては詳細がありますので、要素名のリンク先からご覧下さい。
- 不可視文字について
- : 半角スペース
- : 改行
ブロック要素
| 要素 | Markdown 記法 | |
|---|---|---|
| HTML変換例 | HTML出力例 | |
| 段落 | 空白行で囲まれた行。 複数行はそのまま1行として認識される。 |
|
|
空白行で囲まれた行。複数行はそのまま1行として認識される。 |
|
| 段落内の改行 | 改行する際は 半角スペース2つ以上を末尾に追加 |
|
|
改行する際は 半角スペース2つ以上を末尾に追加 |
|
| タイトル | # タイトル ## タイトル |
|
|
タイトルタイトル |
|
| 引用 | > 引用文。
> 先頭に `>` をつける。 |
|
|
|
|
| リスト (並列) |
– 並列リスト – 並列リスト |
|
|
|
|
| リスト (順序) |
1. 順序リスト 2. 順序リスト |
|
|
|
|
| コードブロック | <div> <p>先頭に4つの半角スペース もしくは タブを挿入。インデントする際は繰り返し挿入。</p> </div> |
|
|
|
|
| 罫線 | – – – | |
|
||
インライン要素
| 要素 | Markdown 記法 | |
|---|---|---|
| HTML変換例 | HTML出力例 | |
| リンク | インラインリンクは [example.com](http://example.com/) こんな感じ | |
|
インラインリンクは example.com こんな感じ | |
| 強調 | 斜体で*強調*する 太文字で**強調**する |
|
|
斜体で強調する |
|
| コード | 文章内のコードは `printf()` のように記述 | |
|
文章内のコードは |
|
| 画像 |  | |
|
||
タイトル
タイトルの書き方はいくつかあります。
まず表で紹介した書きかた。#が増えてく毎に、タイトルとしての重みが弱くなります。
Markdown 記法
# タイトル
## タイトル
### タイトル
#### タイトル
##### タイトル
###### タイトル
HTML 出力例
タイトル
タイトル
タイトル
タイトル
タイトル
タイトル
囲むように記述することも可能です。
#で囲む際、右側の数はいくつでもよいよう。
Markdown 記法
# タイトル #
## タイトル ##
### タイトル ###
#### タイトル #
##### タイトル ##
###### タイトル ######
また、h1、h2に相当するものに関しては、以下のように書く事も可能です。
Markdown 記法
メインタイトル
=============
サブタイトル
————-
引用
まず基本の書き方。
Markdown 記法
> 引用文。先頭に `> ` をつける。
> 改行する場合は、再度先頭に `> ` をつける。
HTML 出力例
引用文。先頭に
>をつける。
改行する場合は、再度先頭に>をつける。
引用を入れ子にしたい場合は、以下のように記述。
Markdown 記法
> 引用文内の引用も可能
>
> > ここが引用の入れ子
>
> 元のレベルに戻る
HTML 出力例
引用文内の引用も可能
ここが引用の入れ子
元のレベルに戻る
引用内にコードブロックを挿入する場合はこんな具合に。
Markdown 記法
> 先頭に`> ` + ` `。引用記法 + タブの記法で計5つの半角スペースを挿入。
> return shell_exec(“echo $input | $markdown_script”);
HTML 出力例
先頭に
>+。引用記法 + タブ記法で計5つの半角スペースを挿入。return shell_exec("echo $input | $markdown_script");
リスト
並列リストの書き方は、以下の3種類があります。
Markdown 記法
– 並列リスト
– 並列リスト
* 並列リスト
* 並列リスト
+ 並列リスト
+ 並列リスト
HTML 出力例
- 並列リスト
- 並列リスト
リストの入れ子は以下のように記述します。
Markdown 記法
* 並列リスト
* 入れ子リストは先頭に4つのスペース または タブを挿入してから文章を書く。
改行は段落と同じように
* 改行は
先頭2つスペースでもOKみたい。
* 並列リスト
HTML 出力例
- 並列リスト
- 入れ子リストは先頭に4つのスペース または タブを挿入してから文章を書く。
改行は段落と同じように - 改行は
先頭2つスペースでもOKみたい。
- 入れ子リストは先頭に4つのスペース または タブを挿入してから文章を書く。
- 並列リスト
リスト内に段落を挿入する場合はこんな風に。
Markdown 記法
1. 段落を挿入する場合
先頭に4つのスペース または タブを挿入してから文章を書く。
2. 順序リスト内の段落
HTML 出力例
段落を挿入する場合
先頭に4つのスペース または タブを挿入してから文章を書く。
順序リスト内の段落
HTML出力すると、以下のようにliタグの中にpタグが挿入されます。
<ol> <li><p>段落を挿入する場合</p> <p>先頭に4つのスペース または タブを挿入してから文章を書く。</p></li> <li><p>順序リスト内の段落</p></li> </ol>
リスト内に引用やコードを表示する場合は。
Markdown 記法
1. 引用を挿入する場合
> 先頭に4つのスペース または タブを挿入して引用の記法で書く。
2. コードを挿入する場合
先頭に8つのスペース または 2つのタブを挿入する。
HTML 出力例
引用を挿入する場合
先頭に4つのスペース または タブを挿入して引用の記法で書く。
順序リスト内の段落
先頭に8つのスペース または 2つのタブを挿入する。
罫線
罫線の書き方はいろいろあります。
Markdown 記法
* * *
***
*****
– – –
—————————————
規則性が合っていれば、アスタリスク * や ハイフン - の数は多くてもおK。
リンク
まず基本の書き方。
リンクさせたいテキスト を、ブラケット(角括弧)[] 内に。
リンク先URL をパーレン(丸括弧)() 内に書きます。
Markdown 記法
インラインリンクは [example.com](http://example.com/) こんな感じに記述。
HTML 出力例
インラインリンクは example.com こんな感じに記述。
HTMLで出力した際のtitle属性を設定することも可能です。
タイトルは () 内のリンクの後に半角スペースを挿入後、ダブルクォート "" で囲みます。
Markdown 記法
[example.com](http://example.com/ “Title”)
※ [example.com](http://example.com/) の前後に半角スペースがないと認識しないアプリがあるよう(特に海外製)なので、半角スペースは入れた方が無難です。
URLそのままでいいって場合は <> で囲むだけ。
Markdown 記法
<http://example.com/>
また、リンクを別に書いておいて参照させることも。
Markdown 記法
検索エンジンには [Google] 、 [Yahoo] 、 [Bing] 、 [DuckDuckGo] などがあります。
[Google]: http://www.google.co.jp
[Yahoo]: http://www.yahoo.co.jp
[Bing]: http://www.bing.com
[DuckDuckGo]: http://duckduckgo.com
HTML 出力例
検索エンジンには Google 、Yahoo 、Bing 、DuckDuckGo などがあります。
参照はこんな方法もあります。
Markdown 記法
検索エンジンには [Google][1] 、 [Yahoo][2] 、 [Bing][3] 、 [DuckDuckGo][4] などがあります。
[1]: http://www.google.co.jp
[2]: http://www.yahoo.co.jp
[3]: http://www.bing.com
[4]: http://duckduckgo.com
HTML 出力例
検索エンジンには Google 、Yahoo 、Bing 、DuckDuckGo などがあります。
強調
強調はアスタリスク * で囲む方法とアンダーライン _ で囲む方法があります。
Markdown 記法
斜体でするときは*アスタリスク*で囲むか、_アンダースコア_で囲む。
太文字で強調する時は**アスタリスク2個**で囲むか、__アンダースコア2個__で囲む。
HTML 出力例
斜体で強調するときはアスタリスクで囲むか、アンダースコアで囲む。
太文字で強調する時はアスタリスク2個で囲むか、アンダースコア2個で囲む。
HTML出力の際、斜体は em で。太文字は strong で囲まれます。
※ * もしくは _ の前後に空白を挿入すると強調として認識されなくなります。
コード
コードはバッククォート ` で囲みます。
Markdown 記法
文章内のコードは `printf()` のように記述
HTML 出力例
文章内のコードは printf() のように記述
バッククォート2個で囲むと、段落になります。
Markdown 記法
“バッククォート2個で囲むと、段落で囲まれる。“
HTML 出力例
バッククォート2個で囲むと、段落で囲まれる。
HTML出力すると、以下のように。
<p><code>バッククォート2個で囲むと、段落で囲まれる。</code></p>
画像
画像は必ず ! を先頭につけ、
タイトル をブラケット(角括弧)[] 内に、
パス を() パーレン(丸括弧)() 内に書きます。
Markdown 記法

リンクと同様、HTMLで出力した際のtitle属性を設定することも可能です。
タイトルは () 内のパスの後に半角スペースを挿入後、ダブルクォート "" で囲みます。
Markdown 記法

またリンクと同様、参照させることも可能。
Markdown 記法
![Alt text][id]
[id]: url/to/image “Optional title attribute”
![chi-bit.com][1]
[1]: http://chi-bit.com/img/sample.png
注意点
※ リストじゃない
数字+カンマで終わる場合、リストとして認識されてしまいます。
Markdown 記法 – 年号の箇所がリストとして認識されてしまう
1986. What a great season
HTML 出力例
- What a great season
リストとして認識されないようにするためには、バックスラッシュでエスケープを。
Markdown 記法 – 数字+カンマのエスケープ方法
1986\. What a great season
HTML 出力例
1986. What a great season
※ 強調じゃない
文中にアスタリスク * もしくはアンダースコア _ を使う際、強調として認識されてしまうことがあります。
その場合は、バックスラッシュ \ でエスケープさせてください。
Markdown 記法 – アスタリスク(またはアンダースコア)のエスケープ方法
\*バックスラッシュでエスケープさせる\*
エスケープさせるには バックスラッシュ \ と覚えておけばおっけ!
Markdownアプリ
ついでに私がMacにインストールしている Markdown を使えるアプリをご紹介。
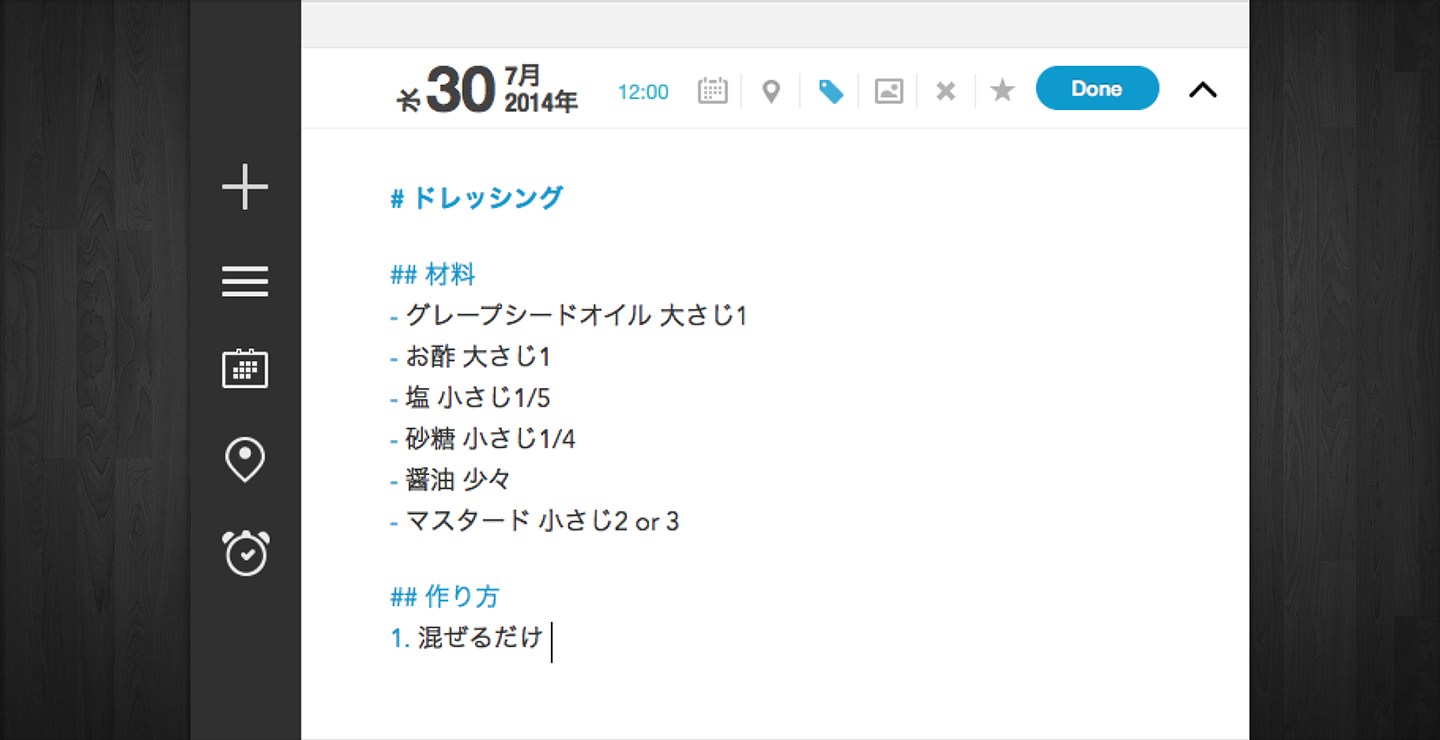
Day One
一番Markdownを多用しているのが、シンプルな日記アプリ「Day One」。
私は備忘録として、勉強していることや、開発したレシピなんかを細々メモしています。
Markdownを使うことで、文章に意味を持たせられるし、後々読み返す時にも美しく読みやすい。また、iPhoneやiPadアプリとも連携しているので、書きたい時に書け、読みたい時に読めるのが嬉しいところ。

iPhone、iPadアプリも合わせてどうぞ。
ちなみにDayOneは .mdファイル(Markdown記法で書かれたファイル)、.txtファイル、.pdfファイルへの書き出しが可能です。
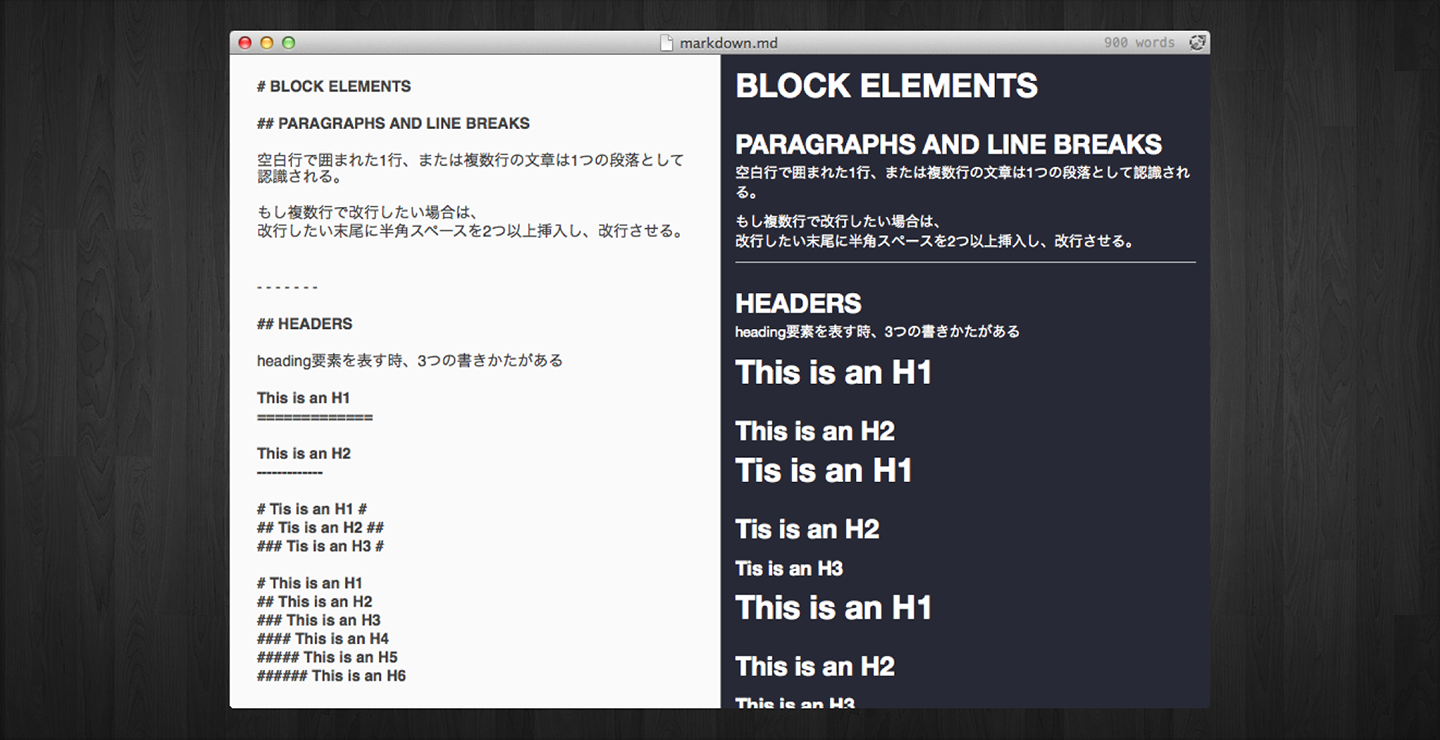
Markdown
他に最近使っているのは、Markdown専用アプリ。その名も「Markdown」。

左側がMarkdownを記入していくところ。右側は、プレビューです。
書きながらどんなスタイルが適用されるのかが分かるし、シンプルなのが分かりやすいところ。さらに無料です。
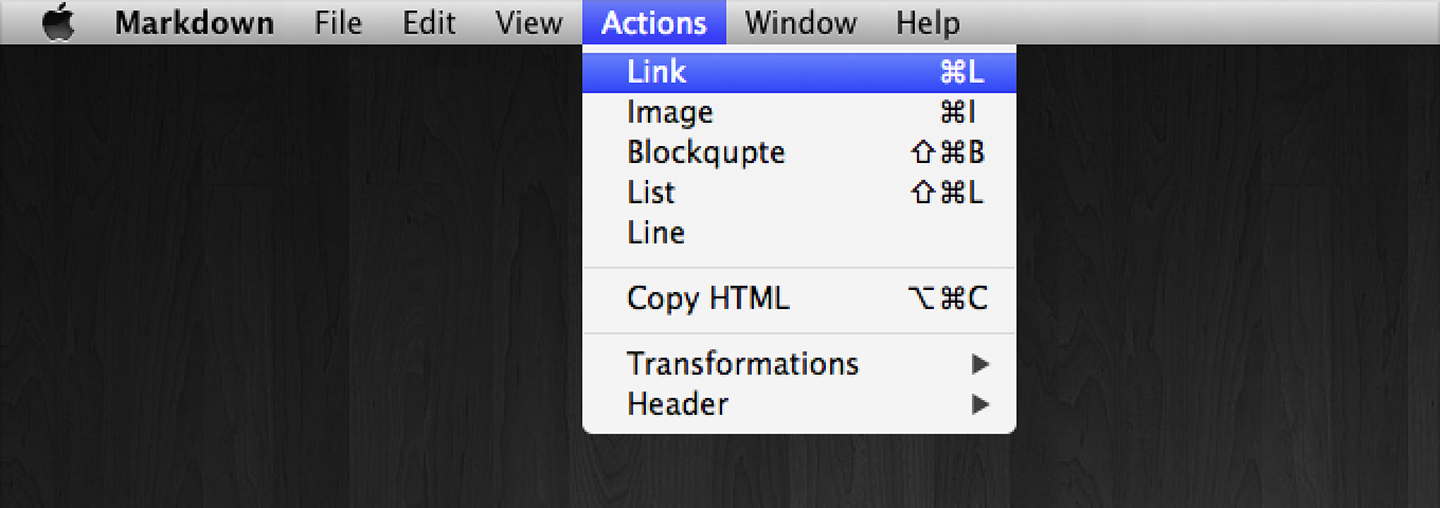
ショートカットもあり、ちょっと覚えにくい「リンク」や「画像」のタグも簡単に入力できます。

HTMLは書き出しは ⌘ + E でらくちん。
以上、Markdownのお話でした。
思ったより長くなってしまいましたが、少しでもみなさまのお役に立てれば幸い。ぜひ活用してみてくださいね。
