Twitter Card の種類と設定方法

Twitter Card とは
Twitterカードを使用すると、写真や動画などのリッチメディアをツイートに添付してウェブサイトへのトラフィックを促進できます。ウェブページに数行のHTMLを追加するだけで、そのコンテンツへのリンクが含まれるツイートにカードが追加されるようになり、そのツイートを投稿したユーザーのすべてのフォロワーにカードが表示されます。
via Twitterカード
カードっていうから何それってなっちゃうけど、文字だけでは伝わらない部分をもっとリッチに見せようよ!それがTwitterカードなんだよ!…っていうことだと思います。
Twitter Card のカードタイプ
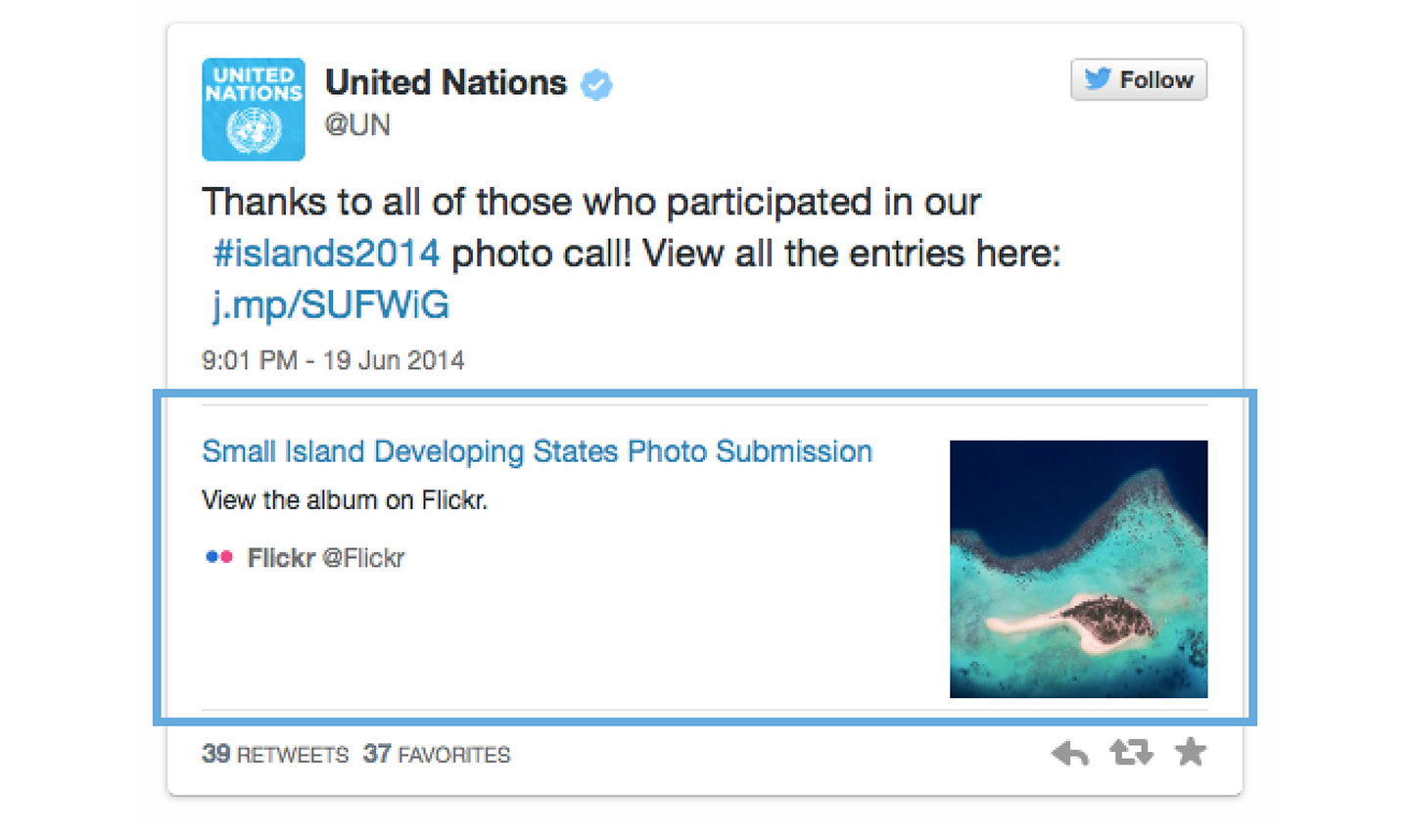
- サマリーカード – Summary Card
デフォルトのカードで、正方形の小さめの画像に、タイトル、説明、Twitterアカウントが表示される。

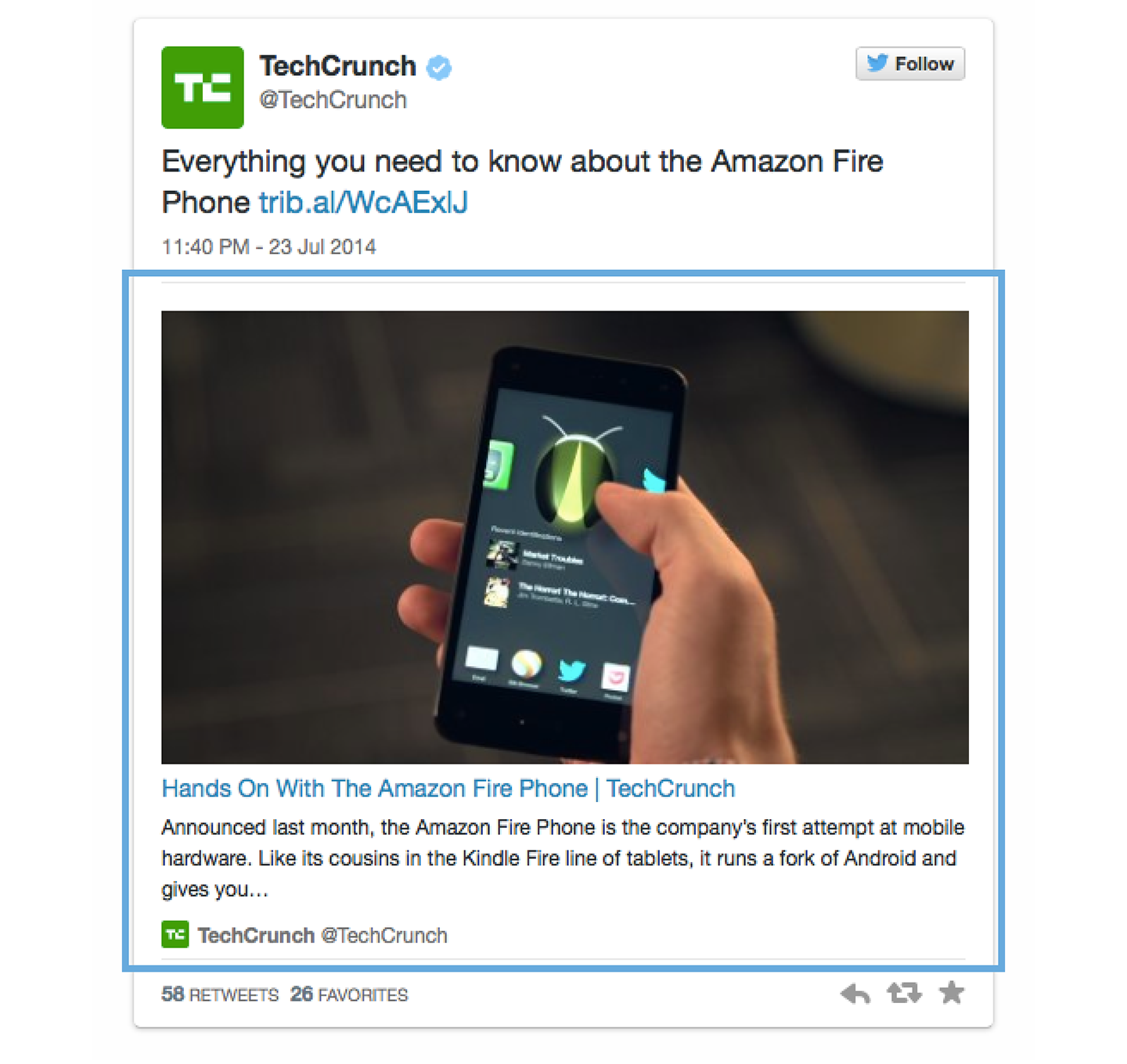
- 大きな画像付きのサマリーカード – Summary Card with Large Image
大きなフルサイズ幅の画像をツイートに含めることができる。

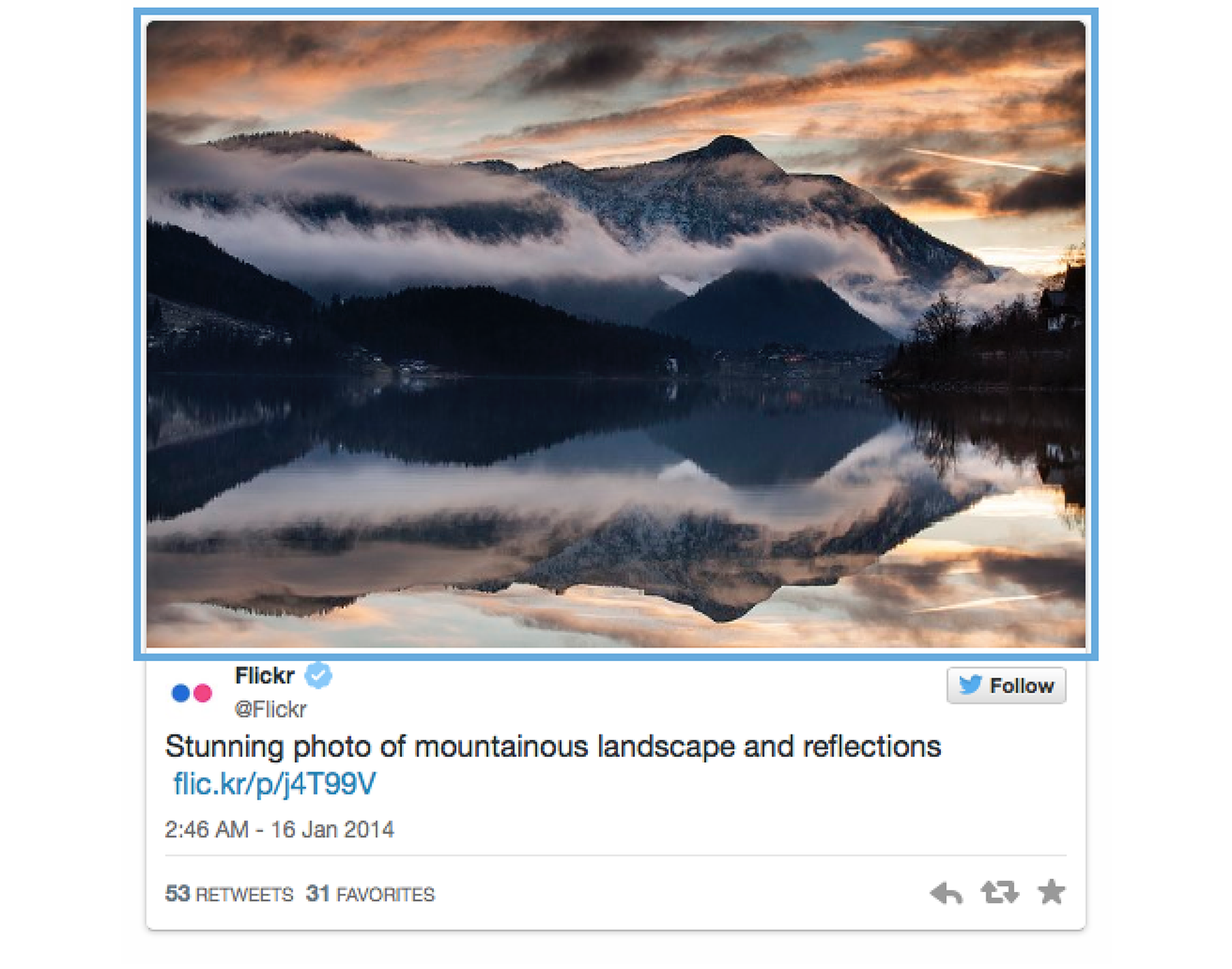
- フォトカード – Photo Card
画像がツイートの前面に表示される。

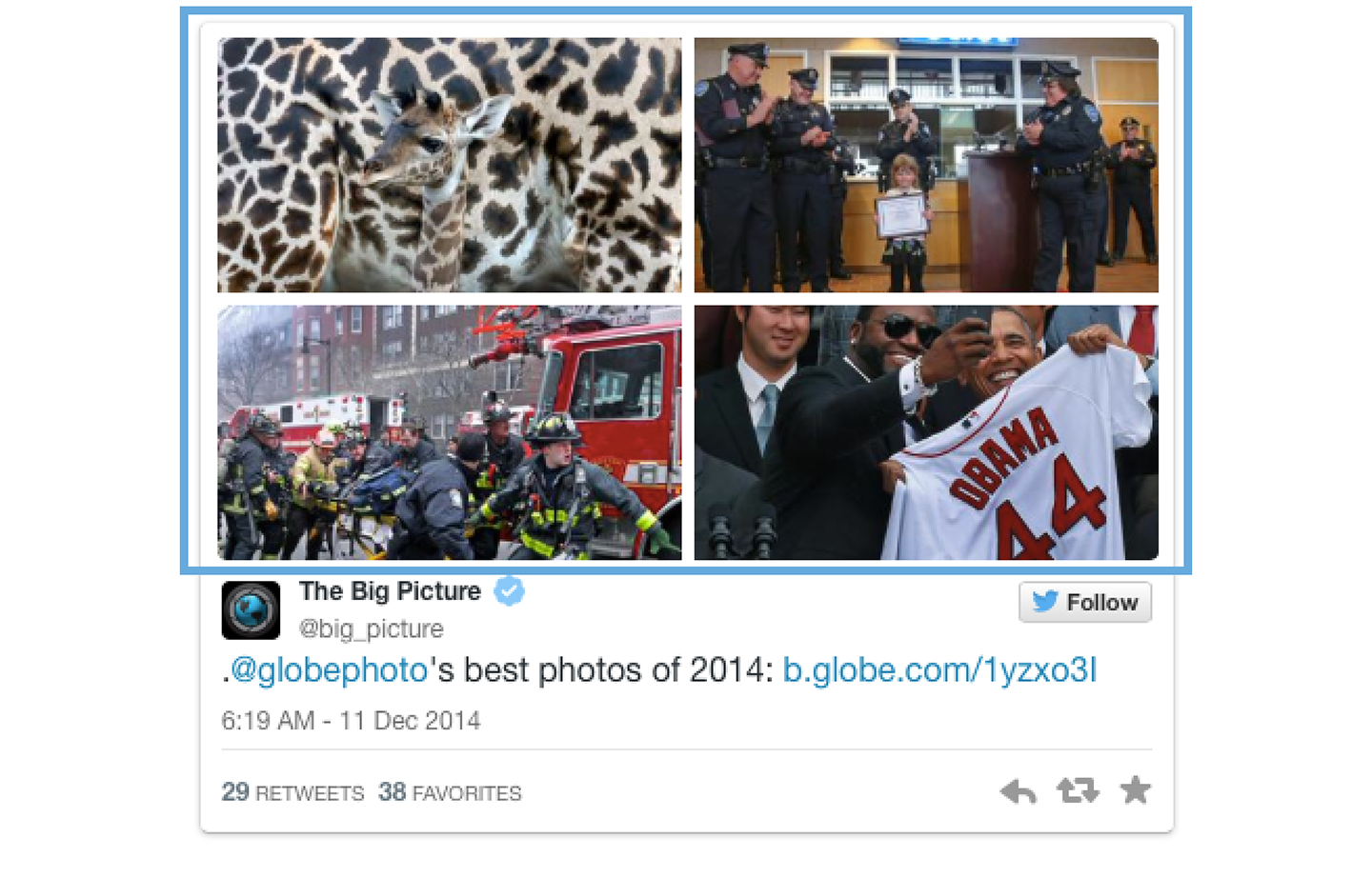
- ギャラリーカード – Gallery Card
ツイート内に画像のコレクションを表示できる。

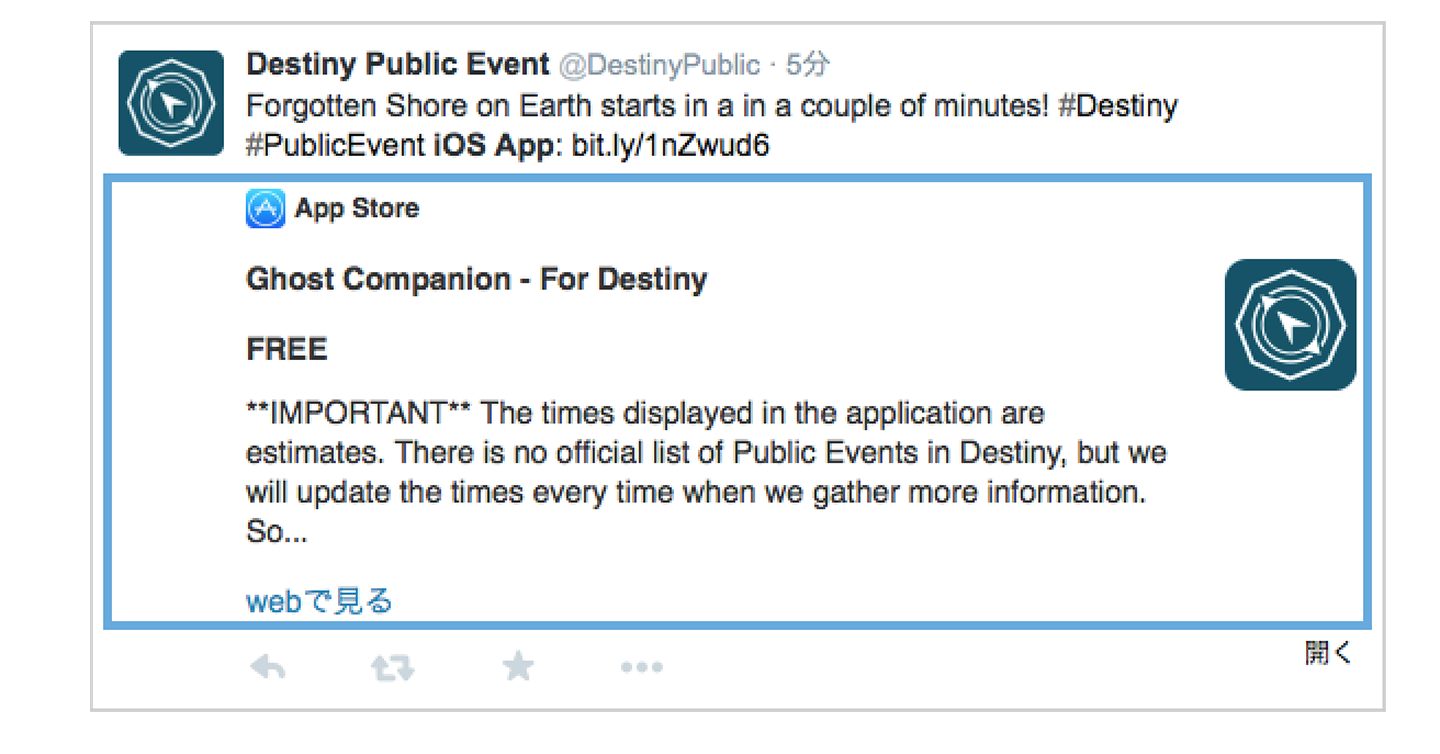
- Appカード – App Card
Twitterでモバイルアプリケーションを紹介してインストールを促すことができる。

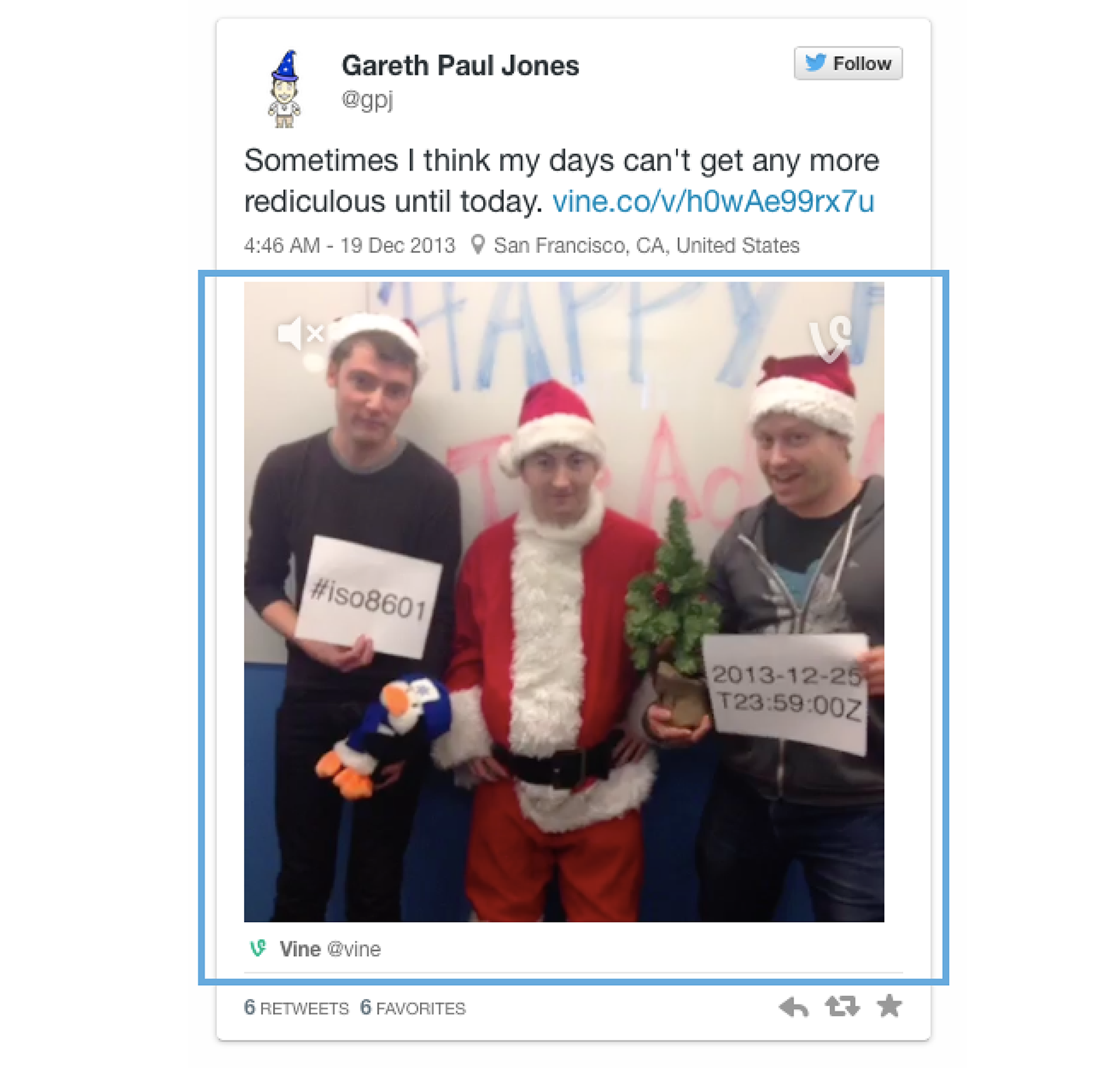
- プレイヤーカード – Player Card
ビデオクリップやオーディオストリームを再生できる。

- プロダクトカード – Product Card
画像と説明で製品を紹介し、製品に関するその他2つの重要な情報をアピールできる
※ サンプルツイートが見当たらなかったので、Twitterカード で概要をご覧下さい。
設定してみる
設定は簡単。
以上です。
サマリーカード を例にあげてみましょう。Twitterのデベロッパーサイトにある、サマリーカード に記載してあるサンプルコードを取得します。サンプルコードは以下です。
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@flickr" />
<meta name="twitter:title" content="Small Island Developing States Photo Submission" />
<meta name="twitter:description" content="View the album on Flickr." />
<meta name="twitter:image" content="https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg" />
<meta name="twitter:url" content="https://www.flickr.com/photos/unicphoto/sets/72157645001703785/" />1行目から…
- カードタイプ
- ウェブサイトのユーザー名
- コンテンツのタイトル
- コンテンツの概要
- コンテンツのイメージ画像
- コンテンツのURL
となります。1 はサマリーカードをすでに設定してますので、2 以下を変更していきましょう。今回は chi-bit の設定を例にあげてみました。
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@chi_bit_" />
<meta name="twitter:title" content="Twitter Card の種類と設定方法" />
<meta name="twitter:description" content="Twitterカードを使用すると、写真や動画などのリッチメディアをツイートに添付してウェブサイトへのトラフィックを促進できます…" />
<meta name="twitter:image" content="http://chi-bit.com/img/entries/141212/main.png" />
<meta name="twitter:url" content="http://chi-bit.com/141212" />正しく設定しなおしたコードを、head 内に記載します。あとは 検証ツール でURLを実行して申請するだけです。

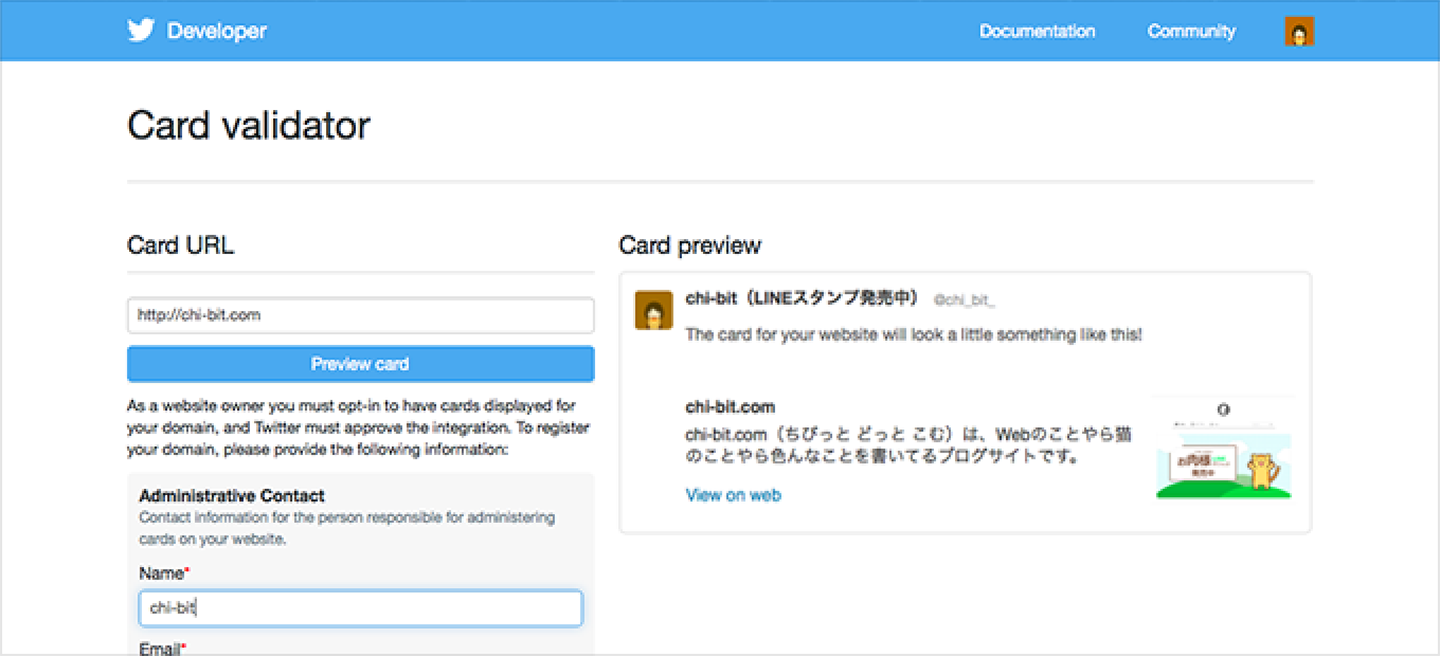
まず Card URL に head にコードを挿入し終えたサイトのURLをコピペ。Preview Card を押します。そうすると、右に設定した際のカードのプレビュー。下に Administrative Contact というフィールドが出てきますので、必要な項目を記入し審査申請をしてください。
「Your Twitter card is ready!」という件名のメールが届いたら無事設定終了です。
なお、各Twitterタグの内容については、カードのマークアップタグリファレンス を参照してください。
例えば、site と site:id のように、サイトの名前、そして運営しているサイトのTwitterID…等々、細かく設定することができます。
<meta name="twitter:site" content="chi-bit.com" />
<meta name="twitter:site:id" content="@chi_bit_" />
<meta name="twitter:creator" content="chi-bit" />
<meta name="twitter:creator:id" content="@chi_bit_" />
既にOGPを設定していると、もっと簡単
facebook対策で、サイトにOGPを設定している方は多いかと思います。このOGPを既に設定していれば、Twitterカードに必要なコードはもっと少なくすみます。
必要なのはこれだけ。
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="chi-bit.com" />
<meta name="twitter:site:id" content="@chi_bit_" />カードのマークアップタグリファレンス でオープングラフに該当があれば、記述しなくてOKですので、既にOGP設定をしている人はチェックしてみてくださいね。
