ツイートをブログに埋め込む方法

埋め込みは簡単
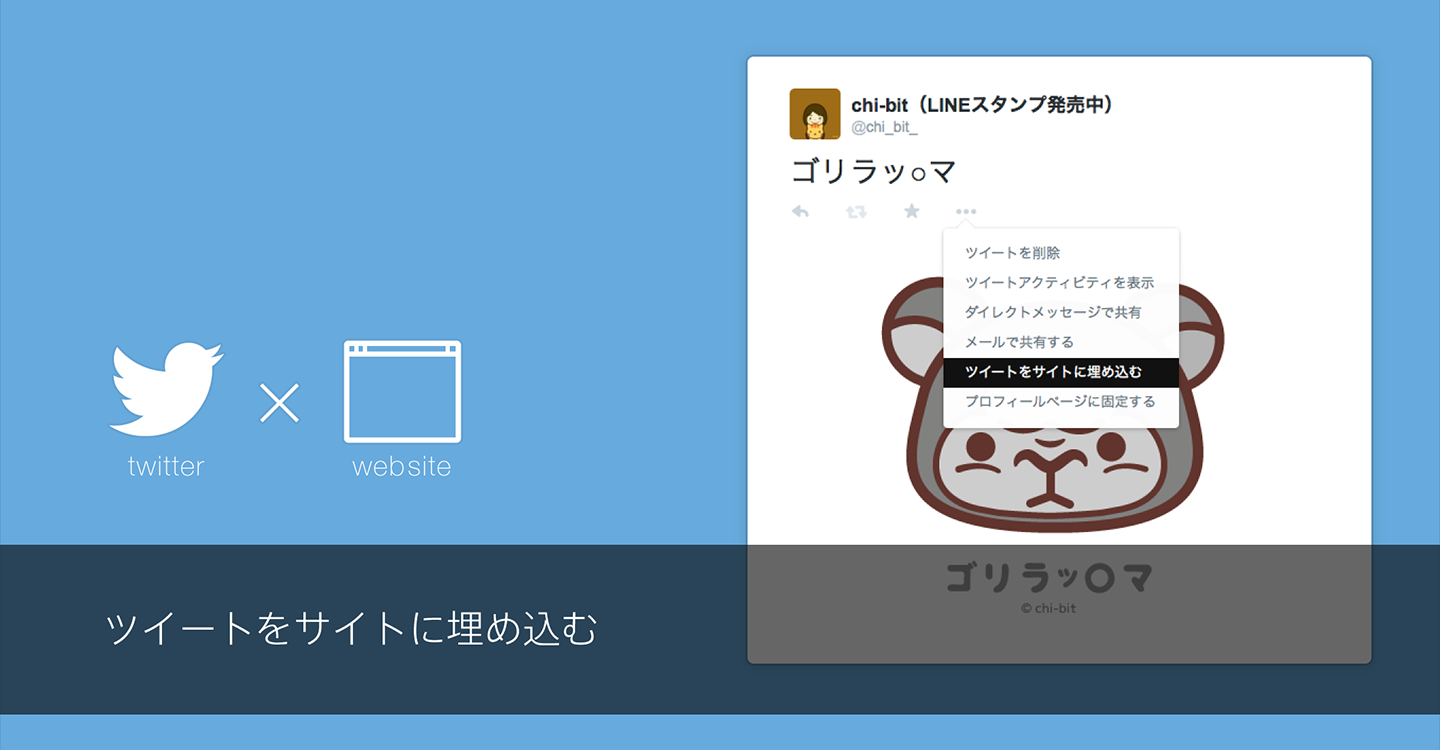
Twitterのサイトから好きなツイートを選択、[その他] -> [ツイートをサイトに埋め込む] を選択し、コードをコピーして埋め込みます。
そのまんま貼り付けると以下のような感じ。デフォルトでは左寄せで表示されます。
ゴリラッ○マ pic.twitter.com/bRZT1SM3IU
— chi-bit(LINEスタンプ発売中) (@chi_bit_) 2014, 11月 12メディアを表示したくない場合は、チェックを外してコピペ。
ゴリラッ○マ pic.twitter.com/bRZT1SM3IU
— chi-bit(LINEスタンプ発売中) (@chi_bit_) 2014, 11月 12もしくは data-cards="hidden" を追加します。
<blockquote class="twitter-tweet"
data-cards="hidden">
...
センター揃えにする方法
CSSでセンターにって思ってたらうまくいかなくて、指定方法があるのかな?と探したらありました。
初期設定の埋め込みツイートは、独立したブロックとして表示されます。ツイートの配置は、埋め込みコードのblockquote要素のalign属性を使って手動で設定できます。align=”left”、align=”right”、またはalign=”center”を追加することで、埋め込みツイートの位置を決定できます。
センターに配置したい場合は align="center" を追加、ですね。
<blockquote class="twitter-tweet"
align="left">
...
ゴリラッ○マ pic.twitter.com/bRZT1SM3IU
— chi-bit(LINEスタンプ発売中) (@chi_bit_) 2014, 11月 12センター揃えになりました。
色を変える
背景色、リンク色を変えることもできます。
<blockquote class="twitter-tweet"
data-link-color="#cc0000" data-theme="dark">
...テーマは data-theme="dark" または data-theme="light" しかないようですが、リンク色は自由に指定出来るので、サイトに合わせて表示を変えるのもいいですね。
ゴリラッ○マ pic.twitter.com/bRZT1SM3IU
— chi-bit(LINEスタンプ発売中) (@chi_bit_) 2014, 11月 12一括設定も出来るみたいなので、カスタマイズしまくりたい人は 埋め込みタイムライン | Twitter Developers を一読下さいませ。
